
Là một blogger mình khá hiểu cảm giác nội dung website bị người khác copy về web của họ, rất nhiều bài viết của mình bị copy trong đó có các nhà cung cấp dịch vụ nổi tiếng đã copy bài của mình. Đối với cá nhân mình viết blog để phục vụ cộng đồng nên vấn đề copy này mình không mấy quan trọng miễn sao có dẫn nguồn đầy đủ. Bên cạnh đó mình cũng xin chia sẻ lại cách chống copy dành cho các bạn đang có web bị copy và muốn ngăn chặn việc này.
Đây là bài mình chia sẻ lại trên blog của mình và tất nhiên nội dung mình đều viết lại mới hoàn toàn. Và trong bài này mình sẽ hướng dẫn 2 cách để thực hiện, mời bạn tham khảo.
Lưu ý: Cách trên chỉ ngăn chặn copy khi dùng chuột quét nội dung. Nếu view-source vẫn có thể thấy được nội dung và có thể lấy được nội dung khi view-source lên.
Cách 1: Chèn trong header
Bước 1: Đăng nhập vào quản trị WordPress
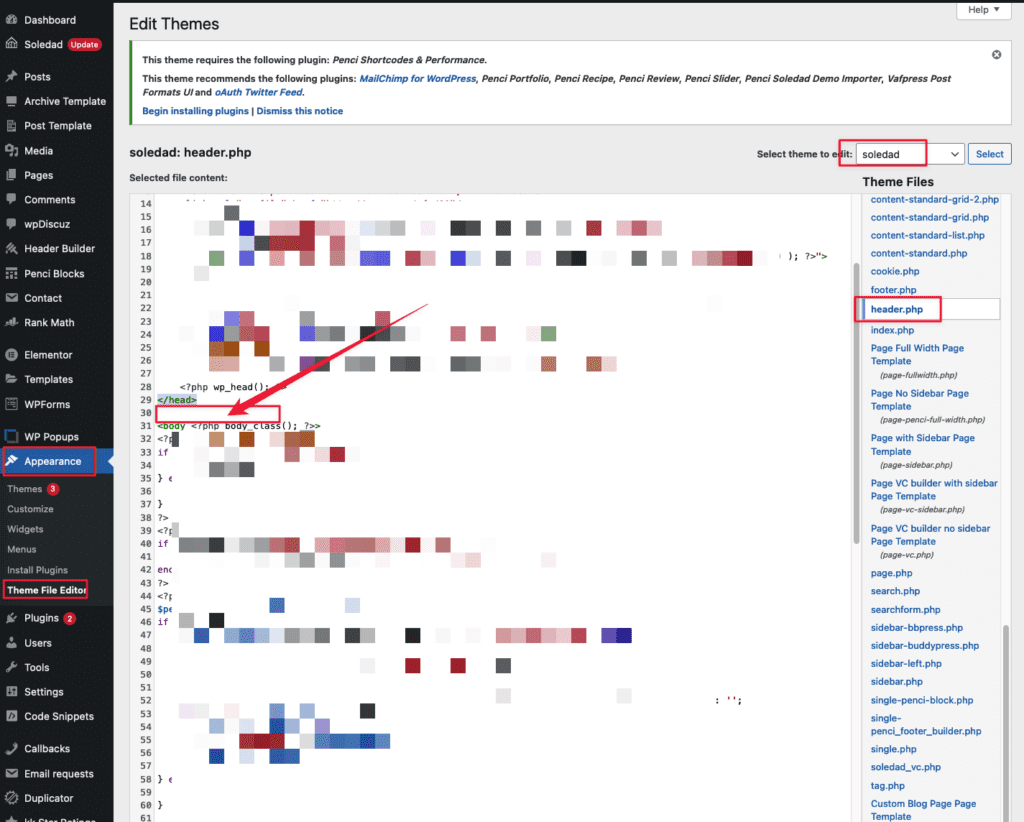
Sau khi đăng nhập vào quản trị WordPress bạn truy cập vào Appearance (Giao diện) => Theme File Editor, sau đó tìm đến file header.php như ảnh đính kèm

Nếu bạn không thể thực hiện trực tiếp ở trong giao diện admin, bạn hãy vào trực tiếp trong host/vps tìm đến thư mục wp-content/themes/file-theme/header.php để sửa trực tiếp
Bước 2: Copy đoạn mã sau và dán vào
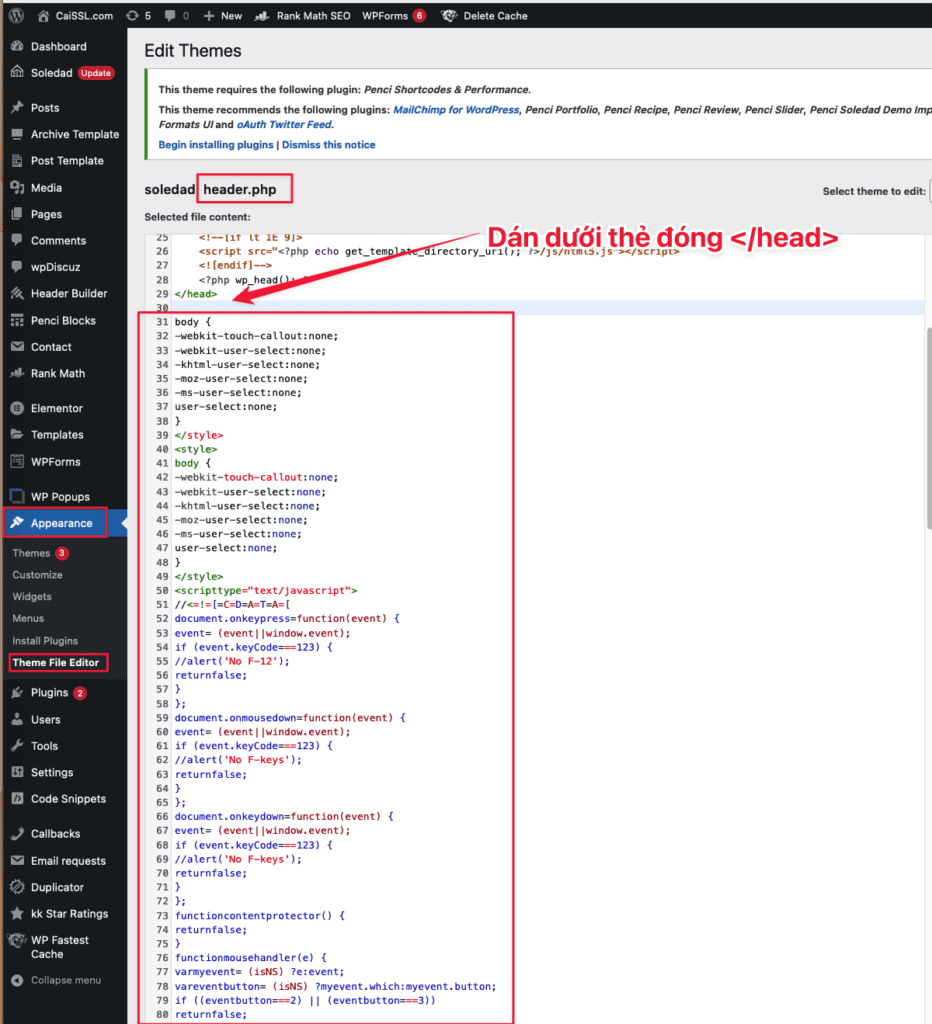
Bạn hãy copy đoạn code sau và chèn vào bên dưới thẻ đóng của </head> như ảnh đính kèm bên dưới. Sau đó save lại
- Sửa lỗi Scrape key check failed. Please try again
body {
-webkit-touch-callout:none;
-webkit-user-select:none;
-khtml-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
}
</style>
<style>
body {
-webkit-touch-callout:none;
-webkit-user-select:none;
-khtml-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
}
</style>
<scripttype="text/javascript">
//<=!=[=C=D=A=T=A=[
document.onkeypress=function(event) {
event= (event||window.event);
if (event.keyCode===123) {
//alert('No F-12');
returnfalse;
}
};
document.onmousedown=function(event) {
event= (event||window.event);
if (event.keyCode===123) {
//alert('No F-keys');
returnfalse;
}
};
document.onkeydown=function(event) {
event= (event||window.event);
if (event.keyCode===123) {
//alert('No F-keys');
returnfalse;
}
};
functioncontentprotector() {
returnfalse;
}
functionmousehandler(e) {
varmyevent= (isNS) ?e:event;
vareventbutton= (isNS) ?myevent.which:myevent.button;
if ((eventbutton===2) || (eventbutton===3))
returnfalse;
}
document.oncontextmenu=contentprotector;
document.onmouseup=contentprotector;
varisCtrl=false;
window.onkeyup=function(e){
if (e.which===17)
isCtrl=false;
}
window.onkeydown=function(e){
if (e.which===17)
isCtrl=true;
if (((e.which===85) || (e.which===65) || (e.which===88) || (e.which===67) || (e.which===86) || (e.which===83)) &&isCtrl===true){
returnfalse;
}
}
isCtrl=false;
document.ondragstart=contentprotector;
//]=]=>
</script>
</code>
Bây giờ bạn hãy xoá cache website và thực hiện truy cập để kiểm tra. Và kết quả là toàn bộ bài viết của bạn đã được bảo vệ (người khác sẽ không thể bôi đen văn bản, right click, cũng như không lấy được hình ảnh trên trang web nữa).
Cách 2: Sử dụng Plugin
Cách này sẽ đơn giản hơn khi bạn không rành nơi để sửa code và không cần can thiệp vào trong code. Bạn chỉ cần vào admin của WordPress và thực hiện cài đặt Plugin với tên sau.
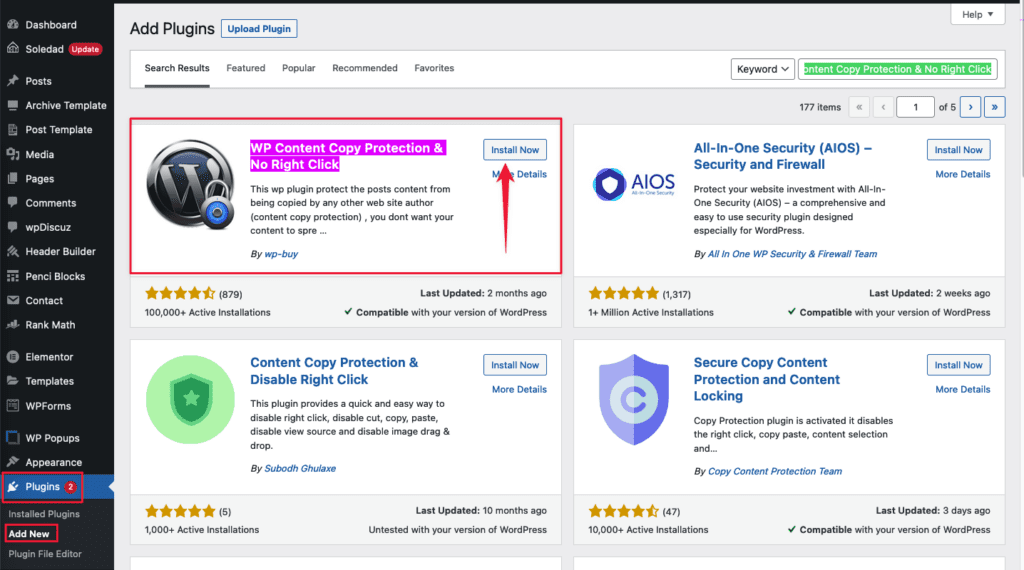
Truy cập vào Plugins => Add New và nhập tên plugin sau WP Content Copy Protection & No Right Click

Sau khi cài đặt kích hoạt thành công, bạn xoá cache và kiểm tra lại website. Khi không sử dụng nữa bạn chỉ cần vô hiệu Plugin là được.
Chúc bạn thực hiện thành công.

