
Tạo một giao diện website WordPress ấn tượng và chuyên nghiệp đòi hỏi sự chú ý đến các chi tiết nhỏ nhất. Trong số đó, việc tạo các nút liên hệ đẹp và hấp dẫn chính là một yếu tố quan trọng giúp tăng cường tương tác với khách hàng và giữ cho họ ở lại trang web của bạn lâu hơn. Những nút liên hệ không chỉ đơn thuần là những điểm nhấn hấp dẫn mà còn là cơ hội để thể hiện phong cách thiết kế và thương hiệu riêng của bạn.
Trong bài viết này, chúng ta sẽ khám phá cách tạo các nút liên hệ đẹp cho website WordPress. Chúng ta sẽ đi qua những cách sáng tạo để tùy chỉnh nút liên hệ, từ việc sử dụng mã HTML và CSS cho đến việc sử dụng các plugin mạnh mẽ để giúp bạn thêm các nút liên hệ đẹp mắt vào trang web của mình một cách dễ dàng.
Hãy cùng nhau khám phá cách biến các nút liên hệ trở thành điểm nhấn thu hút sự quan tâm của khách truy cập và giúp bạn thể hiện sự chuyên nghiệp và độ chuyên sâu của dịch vụ hay sản phẩm mà bạn cung cấp.
Đối với theme Flatsome
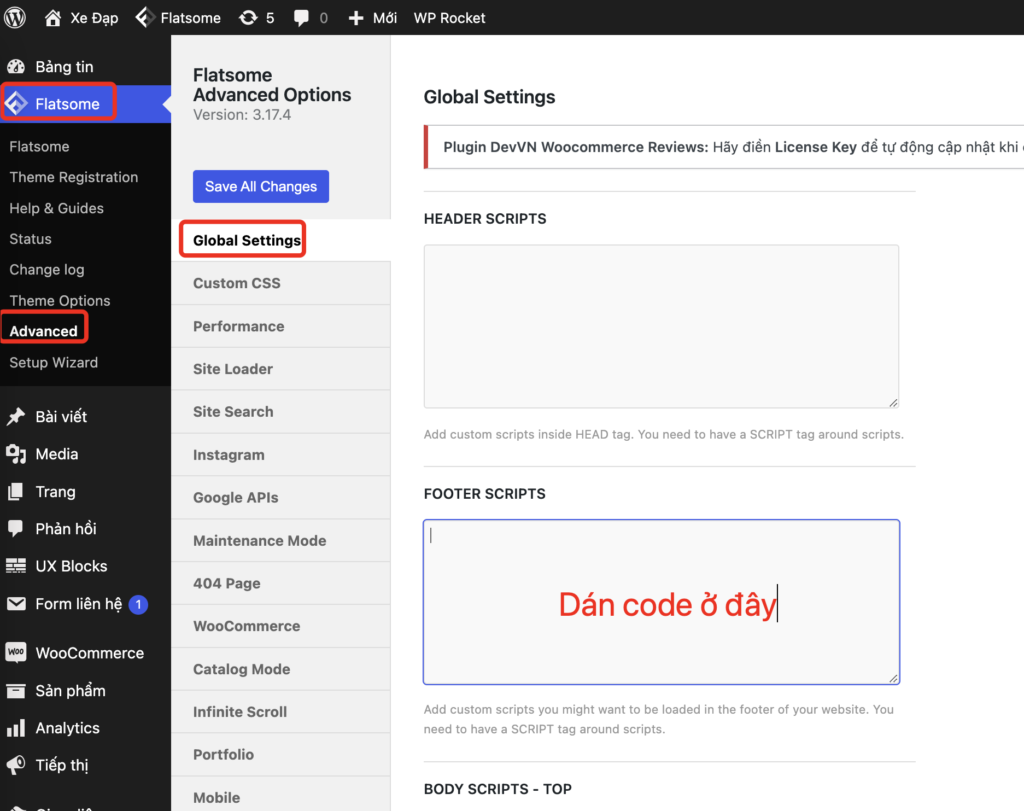
Flatsome => Advanced => Global Setting => FOOTER SCRIPTS
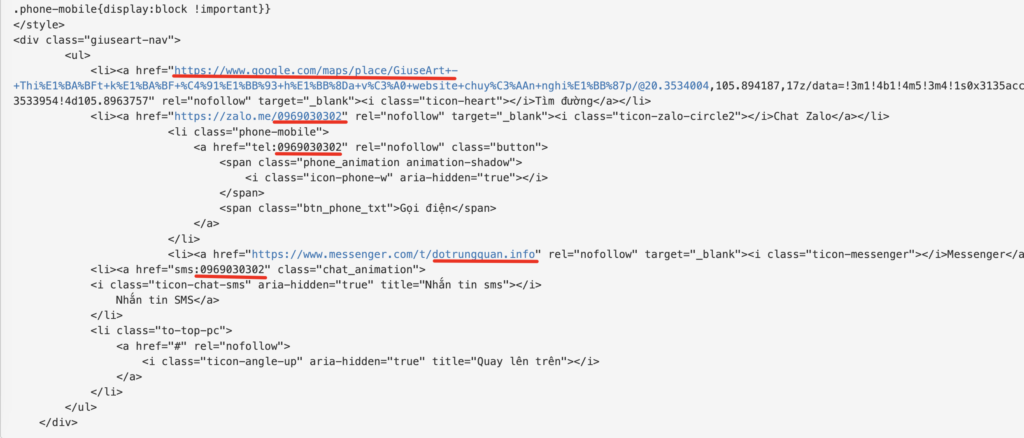
Sau đó bạn copy mã code sau dán vào FOOTER SCRIPTS
Lưu ý: Bạn hãy thay đổi lại các trường thông tin được gách chân bằng thông tin của bạn.


Đối với theme khác
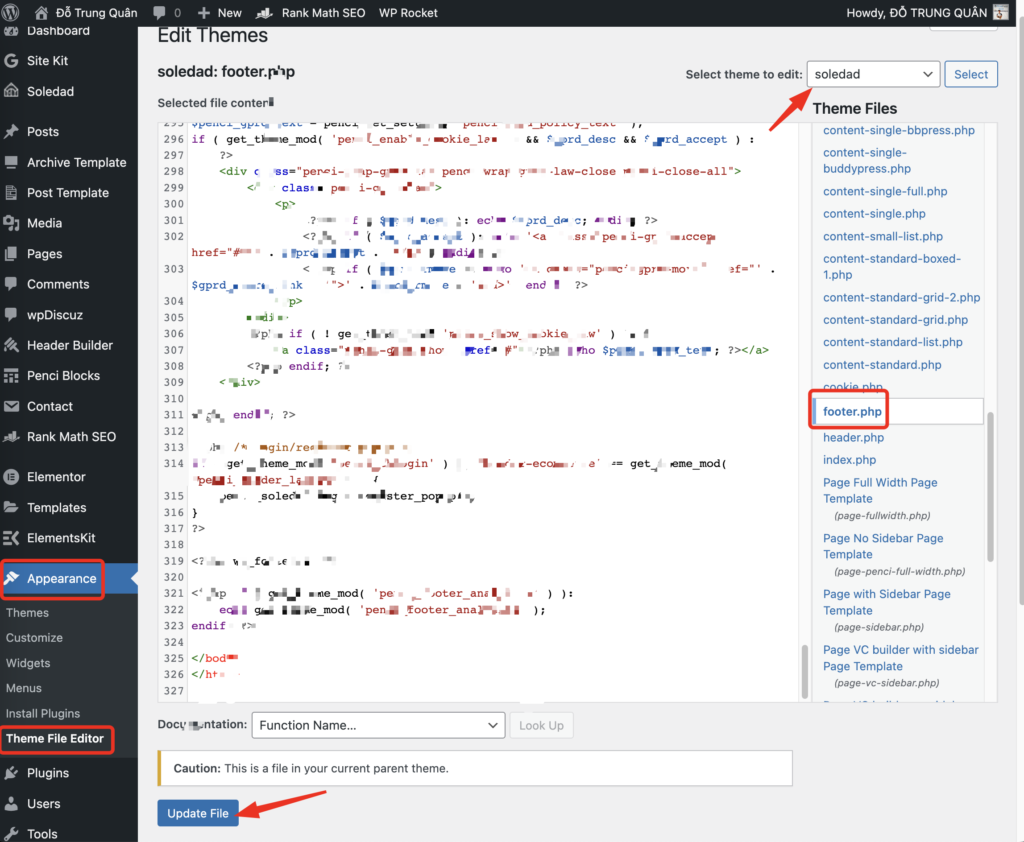
Đối với các theme khác không phải là Flatsome bạn thêm code vào file Footer.php tại wp-content/themes/mytheme/footer.php.
Hoặc bạn truy cập vào dashboard WordPress sau đó vào Giao diện => Sửa giao diện => tìm file Footer.php và dán code ở trên vào.

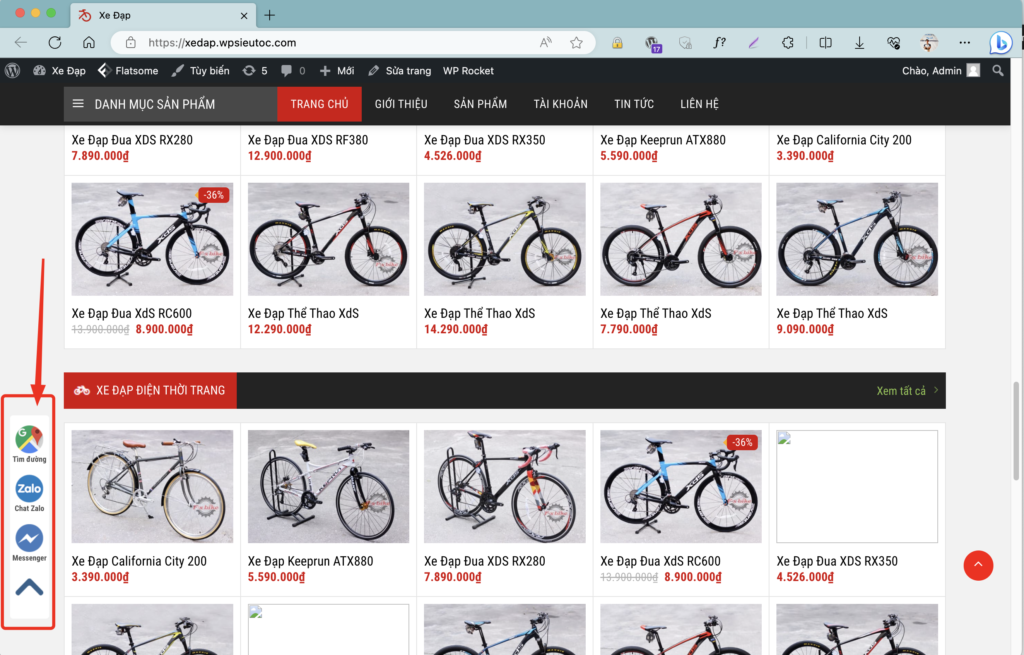
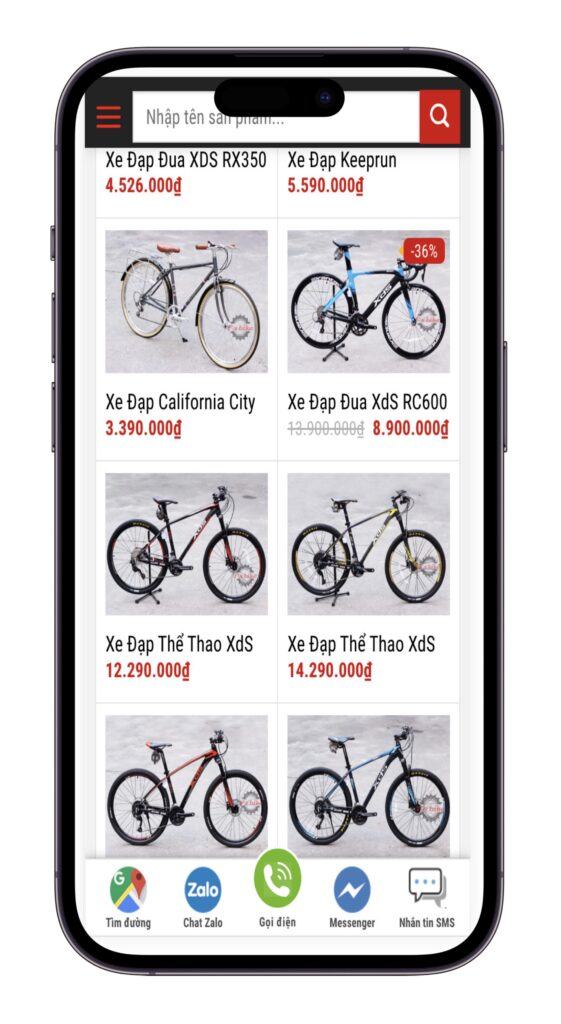
Bây giờ bạn truy cập lại trang website và xem kết quả nhé.