Google Tag Manager là gì?
Google Tag Manager là một công cụ quản lý và triển khai các mã theo dõi và quảng cáo trên website một cách dễ dàng và hiệu quả. Cụ thể, Google Tag Manager (GTM) cho phép người dùng thêm, chỉnh sửa và xóa các thẻ theo dõi, pixel quảng cáo, mã phân tích web và các mã khác trên trang web một cách nhanh chóng và dễ dàng mà không cần phải can thiệp vào mã nguồn của trang web.
GTM cung cấp giao diện đơn giản để quản lý các thẻ theo dõi và các mã quảng cáo trên trang web của bạn. Người dùng chỉ cần thêm mã theo dõi và quảng cáo vào GTM một lần, sau đó GTM sẽ tự động triển khai các mã này trên trang web của bạn. Điều này giúp cho việc quản lý và triển khai các mã trên trang web trở nên dễ dàng và tiết kiệm thời gian hơn.
GTM cũng cung cấp các tính năng bổ sung như xác định trạng thái của các thẻ theo dõi và mã quảng cáo trên trang web, giúp người dùng kiểm soát việc triển khai mã trên trang web một cách chính xác và hiệu quả hơn.
Cách thêm Google Tag Manager vào website WordPress
Bước 1: Tạo tài khoản Google Tag Manager
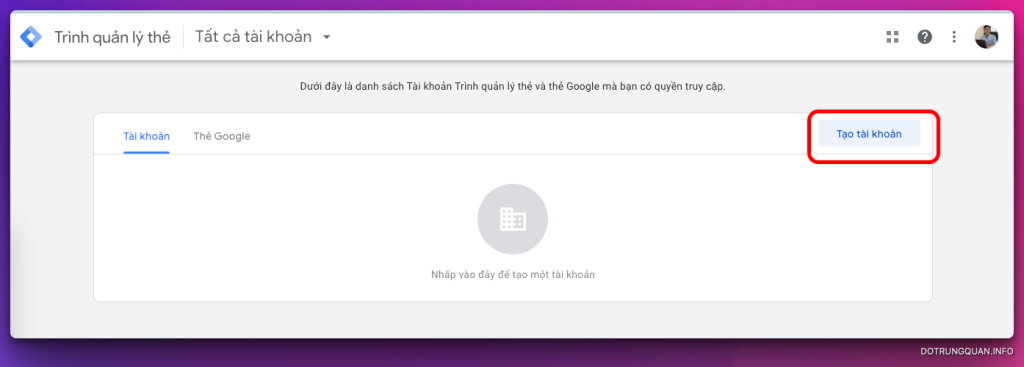
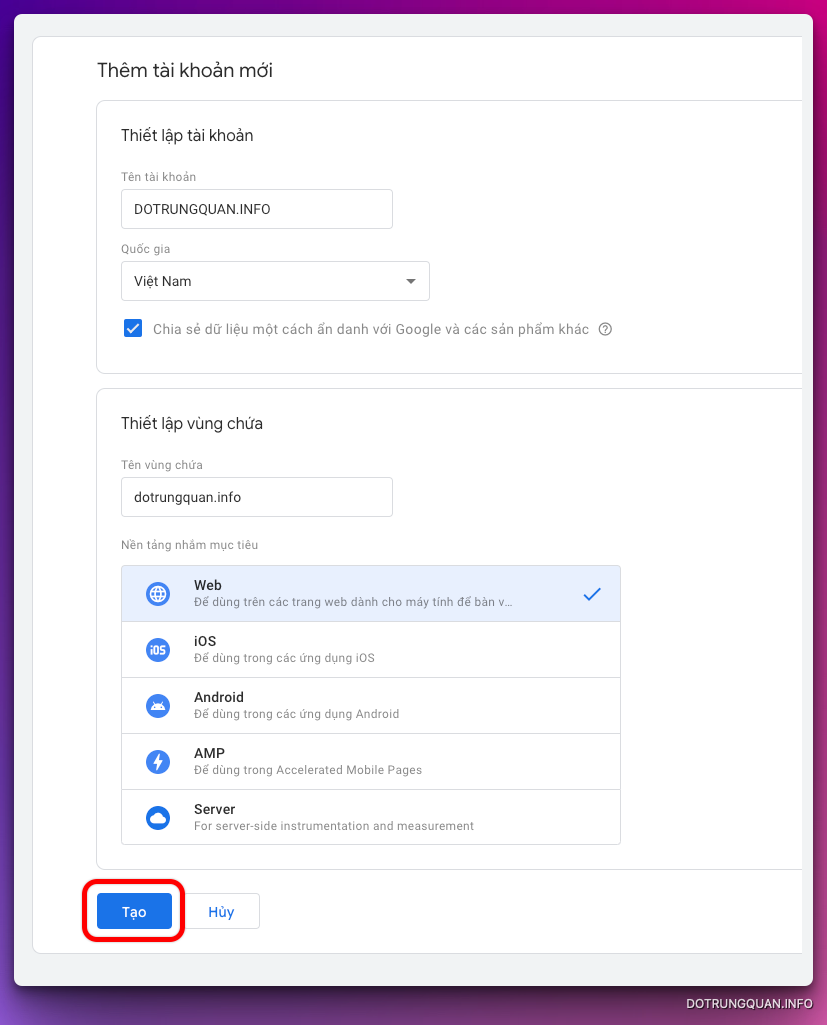
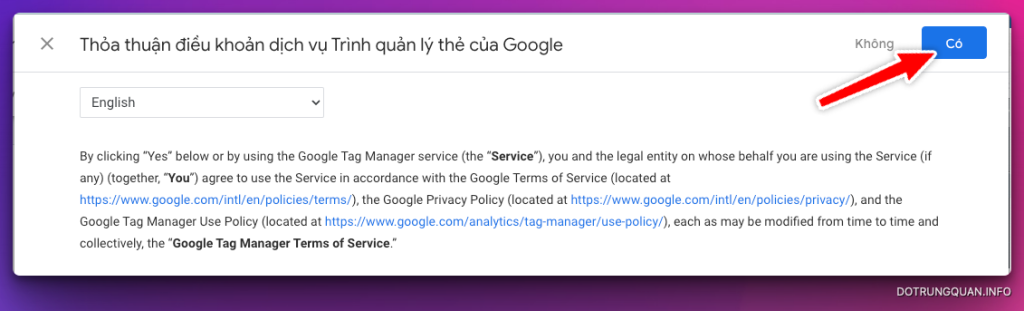
Đầu tiên bạn truy cập https://tagmanager.google.com/ sau đó




Bước 2: Gắn mã Google Tag Manager vào WordPress
Việc Gắn mã Google Tag Manager vào WordPress khá đơn giản, bạn có thể sử dụng Plugin để hỗ trợ và tôi khuyến khích bạn sử dụng cách này. Hoặc bạn có gắn trực tiếp trong file của theme. Và trong hướng dẫn này tôi sẽ hướng dẫn bạn 2 cách để bạn thực hiện
Cách 1: Sử dụng Plugin hỗ trợ
Tôi đã có sẵn một bài Hướng dẫn chèn mã vào Header và Footer trong WordPress khá chi tiết. Bạn có thể xem qua bài viết này.
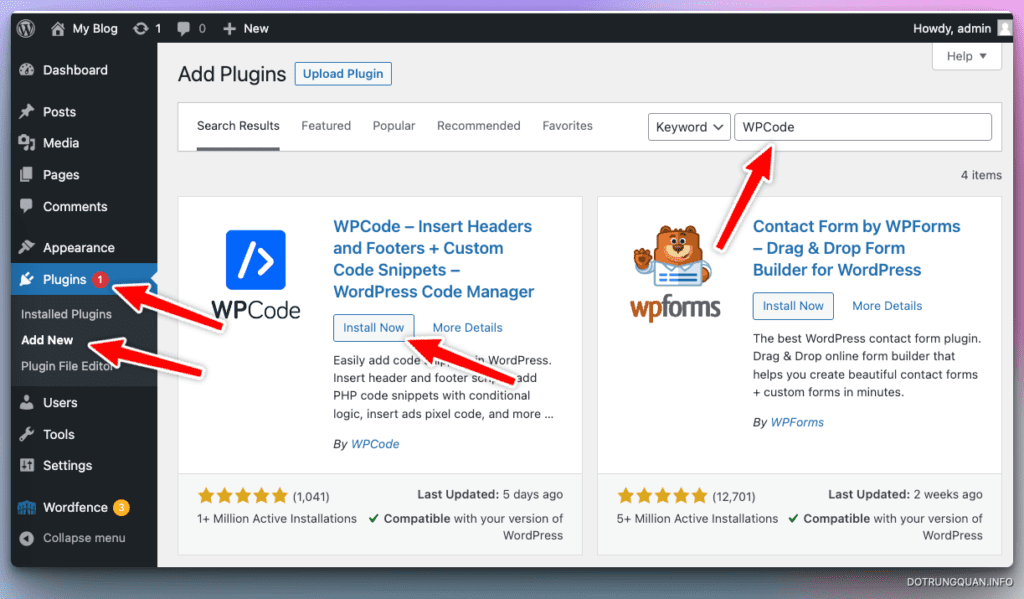
Cài đặt plugin bằng cách vào trang quản trị WordPress, chọn “Plugin” và “Thêm mới”, sau đó tải tệp zip plugin và nhấn “Cài đặt ngay”. Hoặc bạn cài đặt trực tiếp từ trong admin

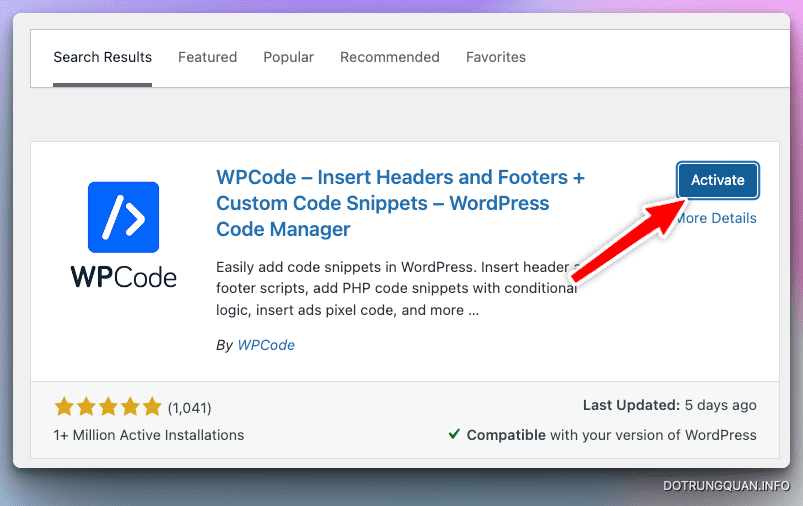
Sau khi cài đặt xong, bạn click Active để kích hoạt sử dụng

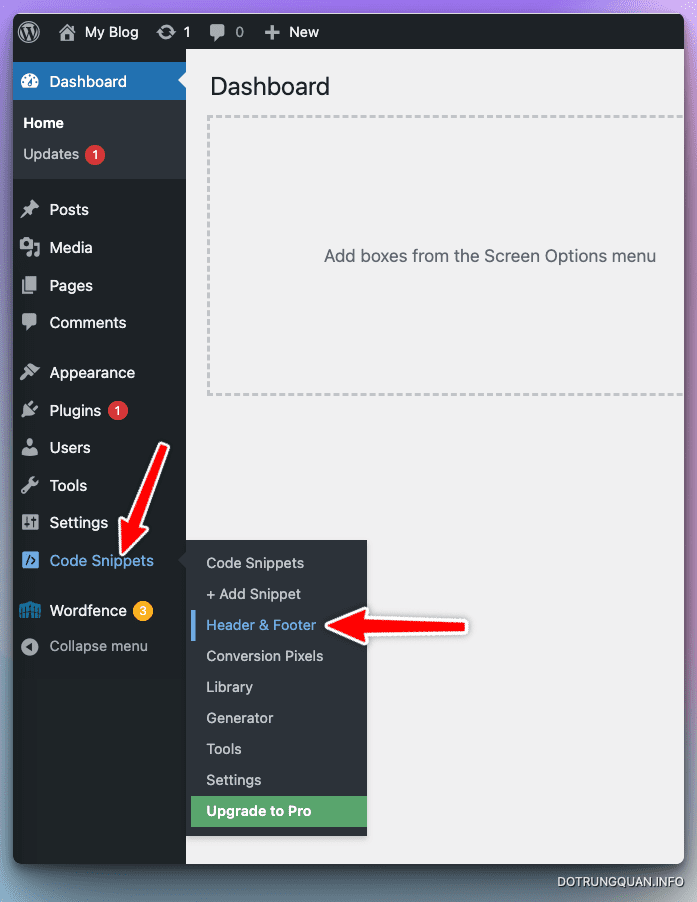
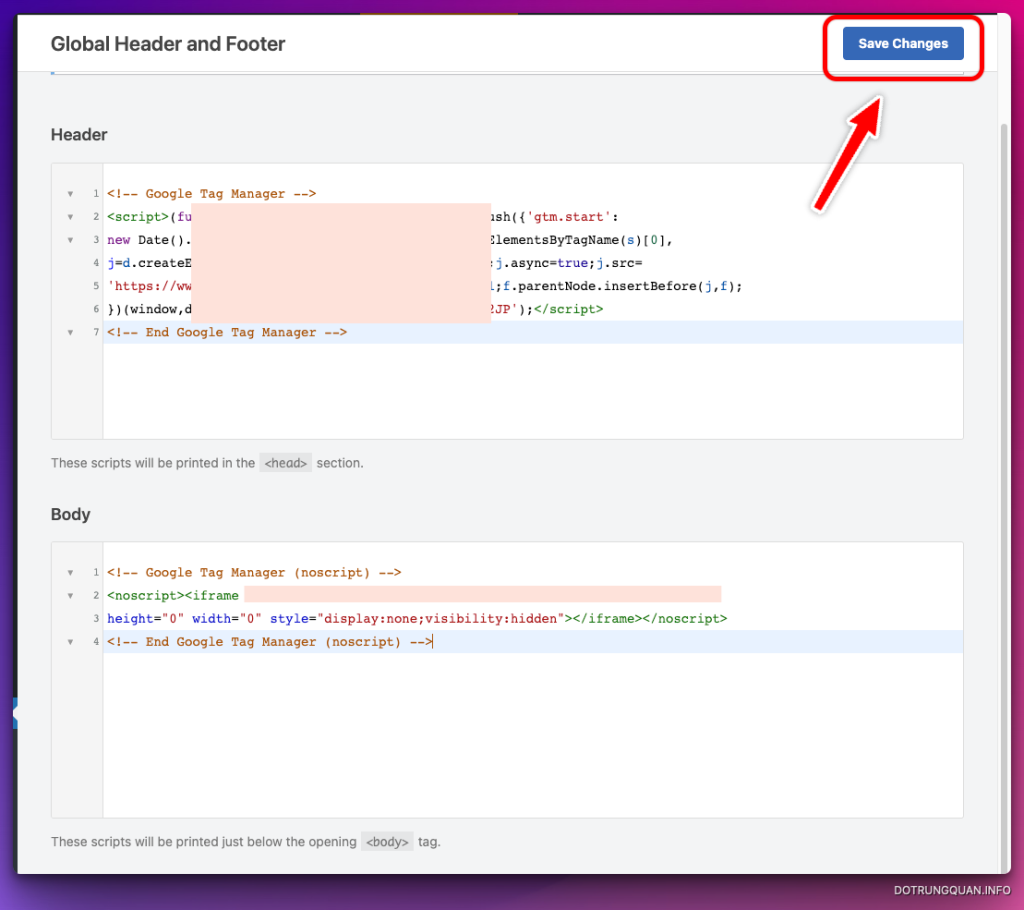
Tại giao diện Dashboard bạn chọn Code Snippets => Header & Footer

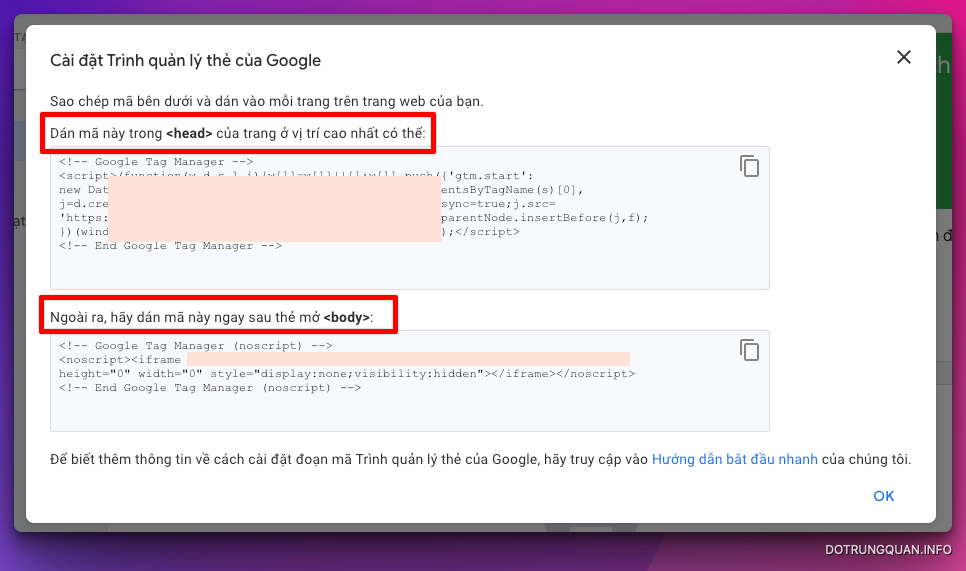
Tại khung gắn mã bạn copy và dán các mã vào Header và Body cho tương ứng. Và cuối cùng lưu lại

Cách 2: Gắn trực tiếp vào file theme
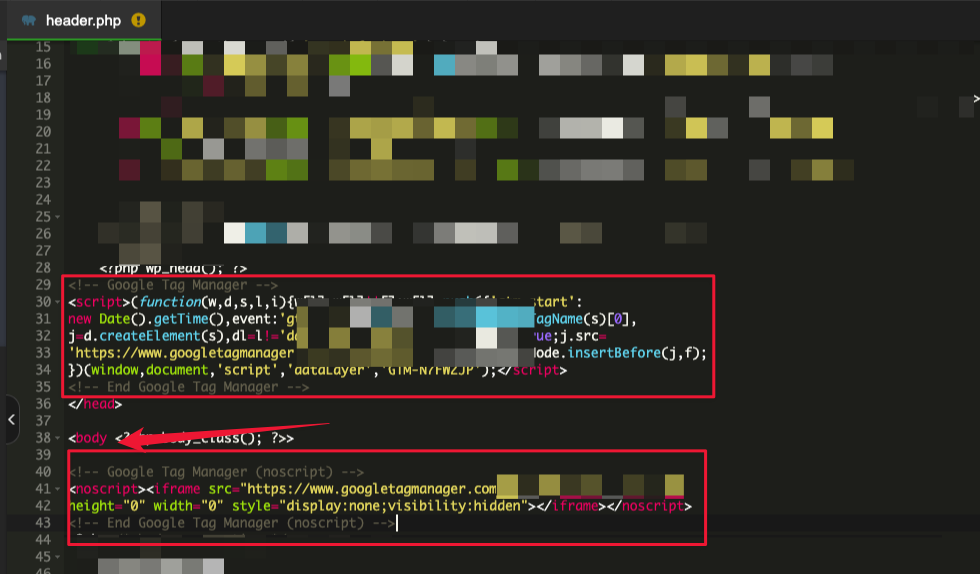
Đối với cách này sẽ can thiệp vào file, và tôi biết khi bạn chọn cách này có nghĩa bạn đang rất rành về web. Bạn hãy mở file header.php tại wp-content/themes/my-theme. Sau đó thêm tuần tự các mã bên trong thẻ .
<head>
<!-- Google Tag Manager -->
</head><body>
<!-- Google Tag Manager (noscript) -->
</body>
Bước 3: Kiểm tra lại cài đặt đã đúng chưa
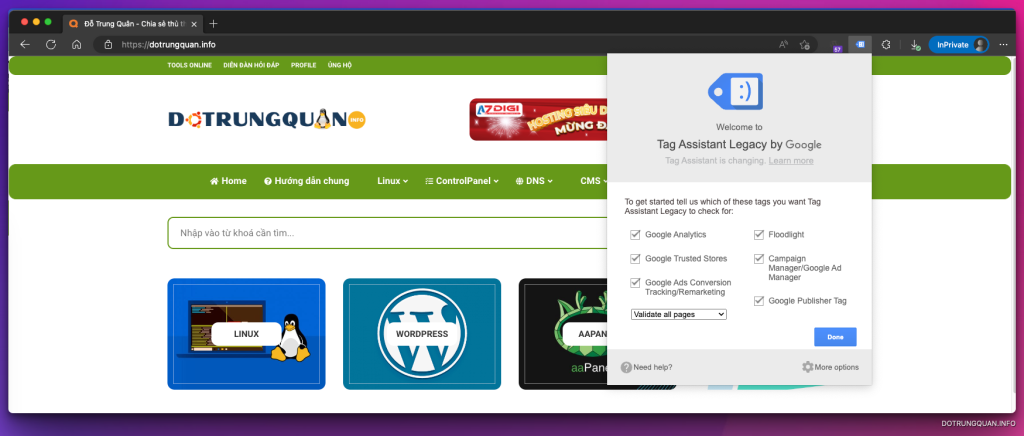
Sau khi đã hoàn thành việc gắn mã code, bạn cần kiểm tra xem việc cài đặt đã đúng hay chưa?. Bạn cần cài đặt tiện tích Google Tag Assistant vào trình duyệt Chrome và đảm bảo đã thấy nó xuất hiện trên thanh công cụ.
Nếu thẻ có màu xanh hoặc màu vàng thì chứng tỏ bạn đã cài đặt thành công. Nhưng nếu nó có màu đỏ thì bạn hãy kiểm tra lại xem đã làm sai ở bước nào để thực hiện lại.

Chúc bạn thực hiện thành công.