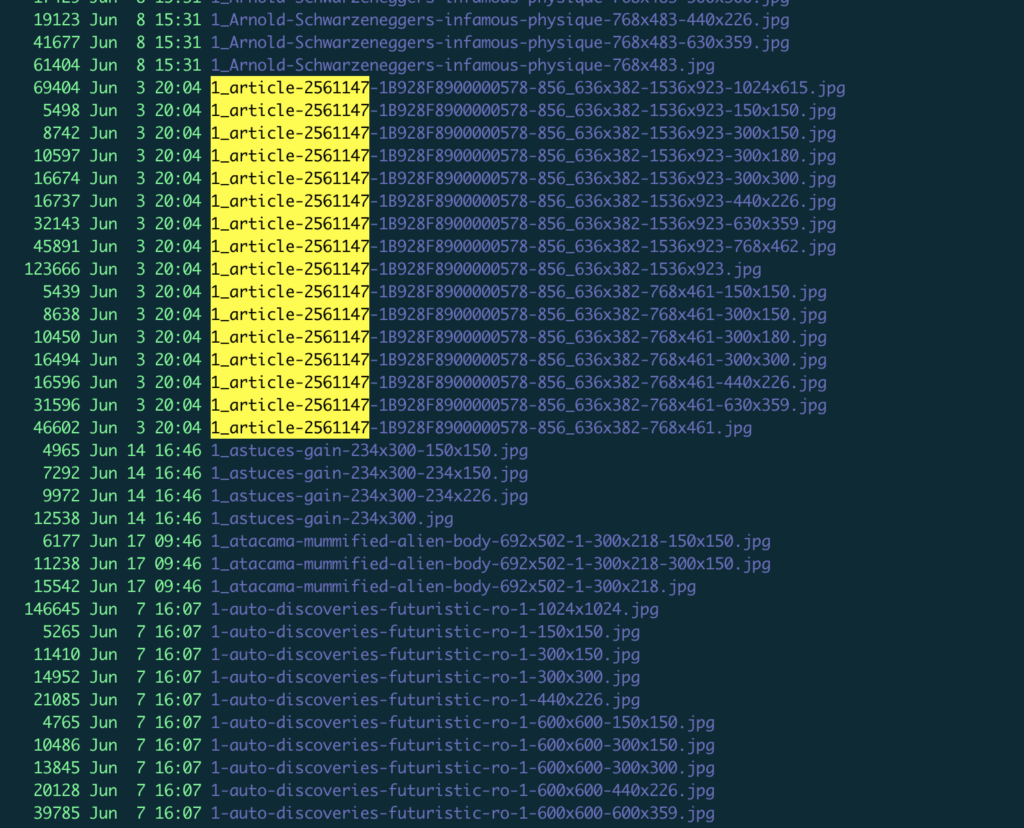
Trên WordPress, việc tự động tạo ra nhiều phiên bản ảnh có kích thước khác nhau là một tính năng gọi là “tạo ảnh đa kích thước” (multiple image sizes). Mục đích chính của tính năng này là để tối ưu hóa hiển thị ảnh trên các trang web. Tuy nhiên, trong một số trường hợp, bạn có thể muốn tắt tính năng này.

Lý do mà bạn muốn tắt tính năng resize ảnh.
- Tốc độ tải trang: Khi WordPress tạo ra nhiều phiên bản ảnh với các kích thước khác nhau, điều này có thể làm tăng kích thước tệp và kéo dài thời gian tải trang. Bằng cách tắt tính năng này, bạn giảm được số lượng tệp ảnh cần tải xuống và cải thiện tốc độ tải trang.
- Dung lượng lưu trữ: Mỗi phiên bản ảnh được tạo ra sẽ chiếm dung lượng lưu trữ trên máy chủ. Nếu bạn có nhiều ảnh trên trang web của mình, việc giảm số lượng phiên bản ảnh có thể giúp tiết kiệm không gian lưu trữ.
- Kiểm soát chất lượng ảnh: Khi WordPress tự động tạo ra các phiên bản ảnh với kích thước khác nhau, quá trình resize ảnh có thể ảnh hưởng đến chất lượng của ảnh. Trên một số trang web đòi hỏi chất lượng ảnh cao, việc tắt tính năng tạo ảnh đa kích thước cho phép bạn kiểm soát chính xác quá trình resize ảnh và đảm bảo chất lượng tốt nhất cho ảnh hiển thị.
Tuy nhiên, cần lưu ý rằng việc tắt tính năng tạo ảnh đa kích thước cũng có thể có nhược điểm. Khi bạn tắt tính năng này, bạn sẽ phải tự resize và tối ưu các ảnh trước khi tải lên website. Điều này đòi hỏi bạn có kiến thức về việc xử lý ảnh và tạo ra các phiên bản ảnh phù hợp với các vị trí hiển thị trên website.
Hướng dẫn tắt resize ảnh trên WordPress
1. Tắt trên Dashboard WordPress
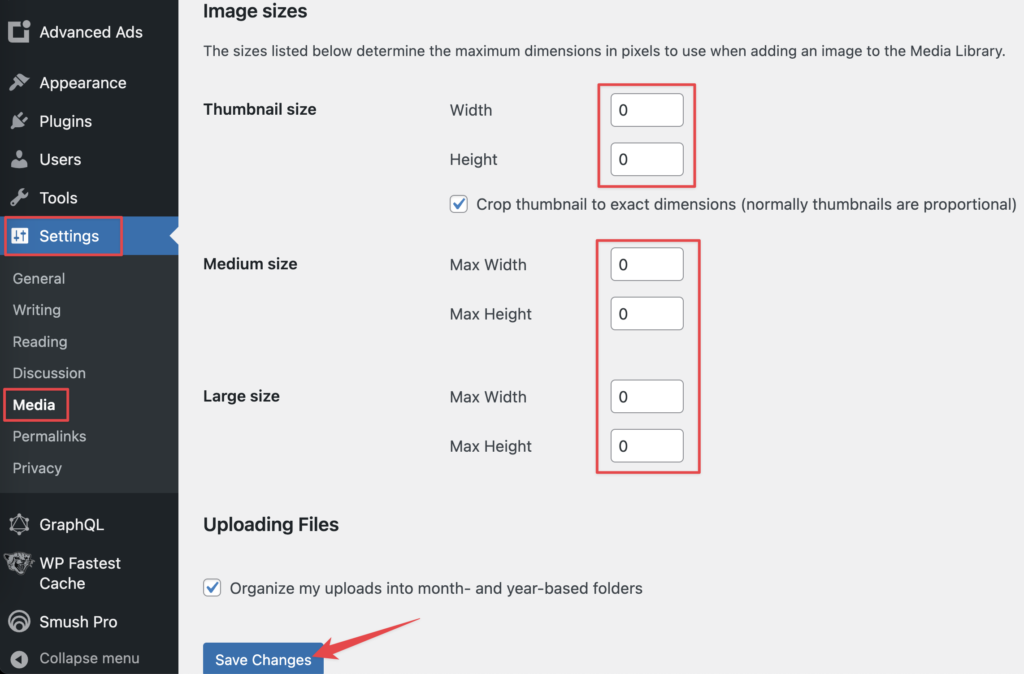
Bạn đăng nhập vào admin của website WordPress sau đó vào Settings => Media. Tại đây bạn xoá hết các giá trị và đưa về 0 sau đó thực hiện lưu lại

2. Sử dụng Plugin ngăn chặn Resize
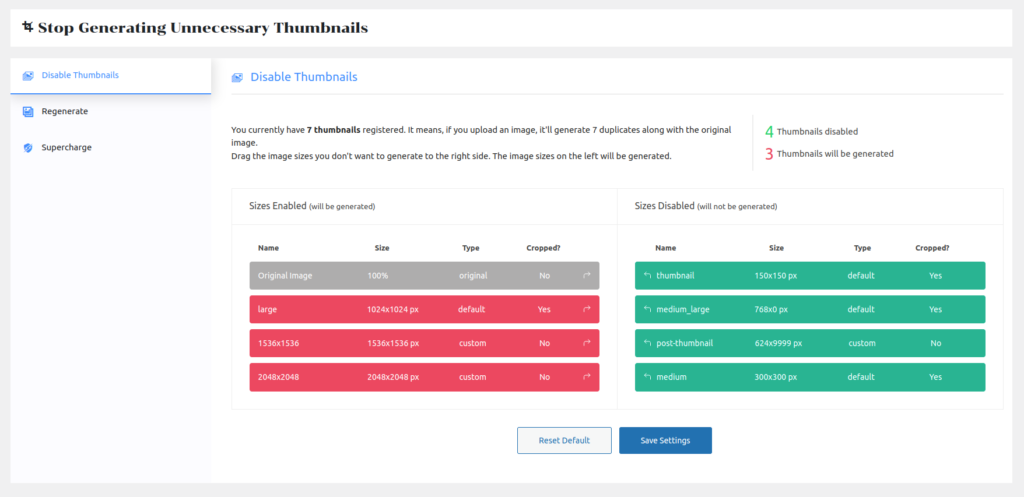
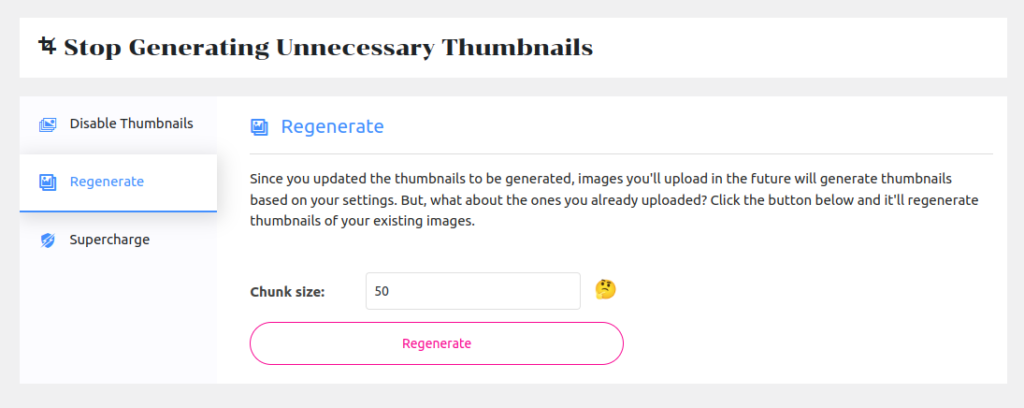
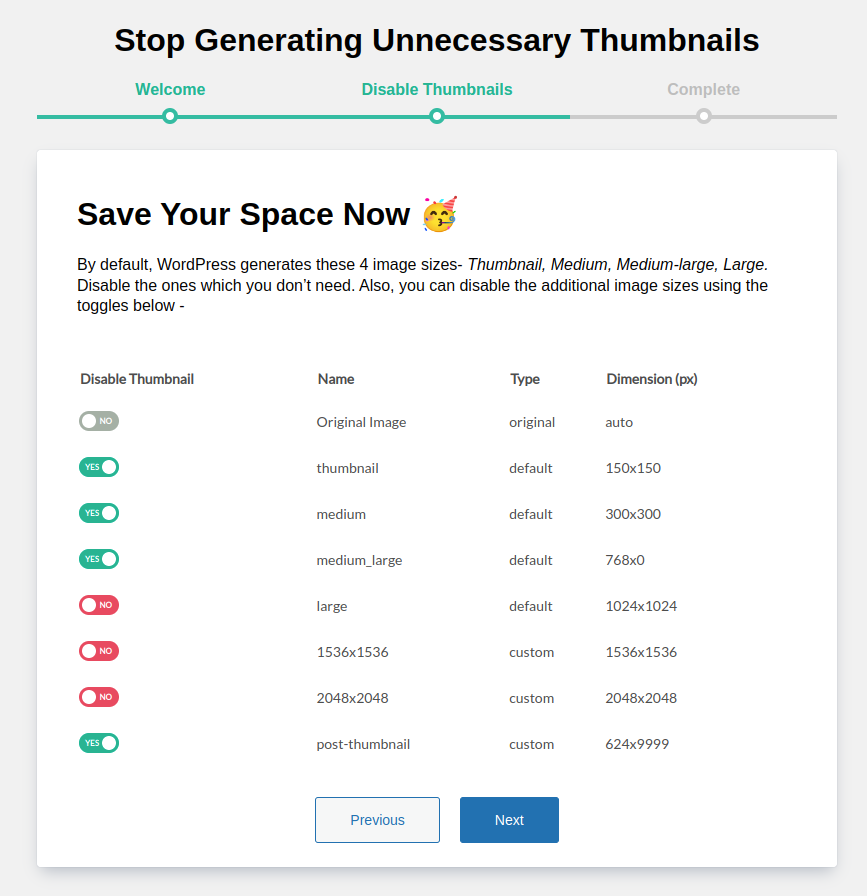
Bạn hãy tải Plugin có tên ThumbPress – Stop Generating Unnecessary Thumbnails về sau đó cài đặt vào sử dụng.
Sau khi cài đặt xong bạn thực hiện mở setting của Plugin lên và cấu hình như ảnh sau để sử dụng.