
Vừa rồi có một bạn nhắn tin cho mình hỏi về việc sử dụng web ở dạng subfolder, khi truy cập vào link dạng domain/subfolder thì truy cập được. Còn nếu truy cập vào các link con là domain/subfolder/permelink thì trả về 404.
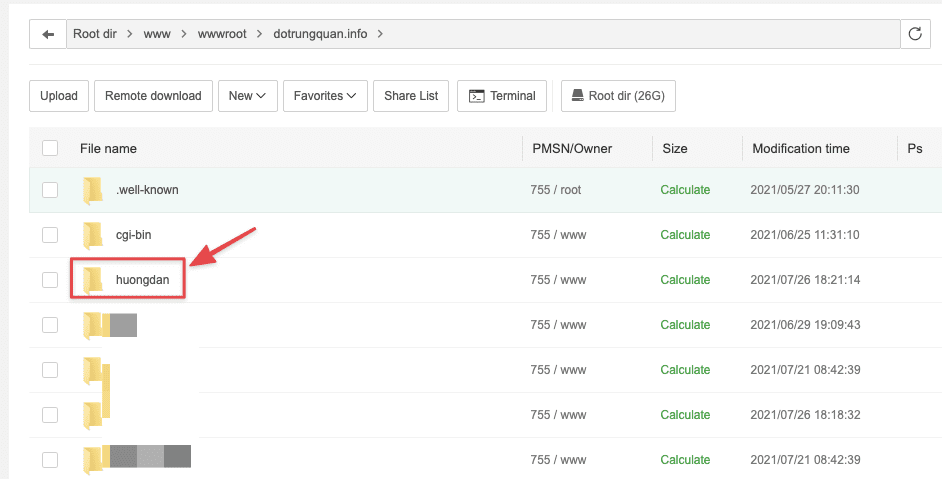
Như ảnh bên dưới bạn sẽ thấy mình có website chính tên là dotrungquan.info và mình tạo thêm một web thứ 2 dưới dạng thư mục đặt trong website chính. Ở đây web thứ 2 của mình mình để với tên là huongdan. Nghĩa là để truy cập vào web thứ 2 thì sẽ là dotrunquan.info/huongdan

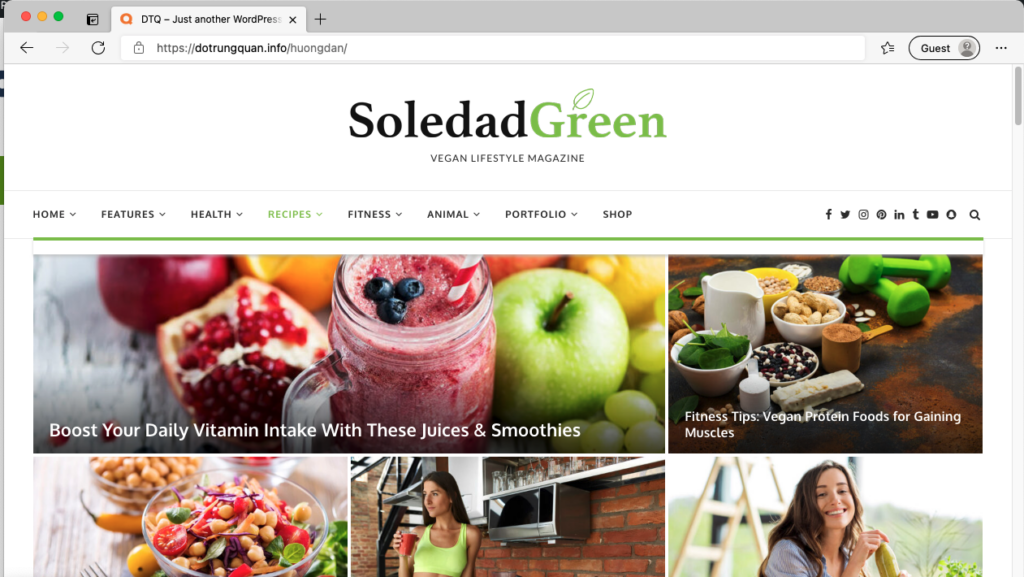
Bên dưới là ảnh minh hoạ mình demo để các bạn dễ hình dung hơn. Khi truy cập vào trang home thì hoạt động bình thường.

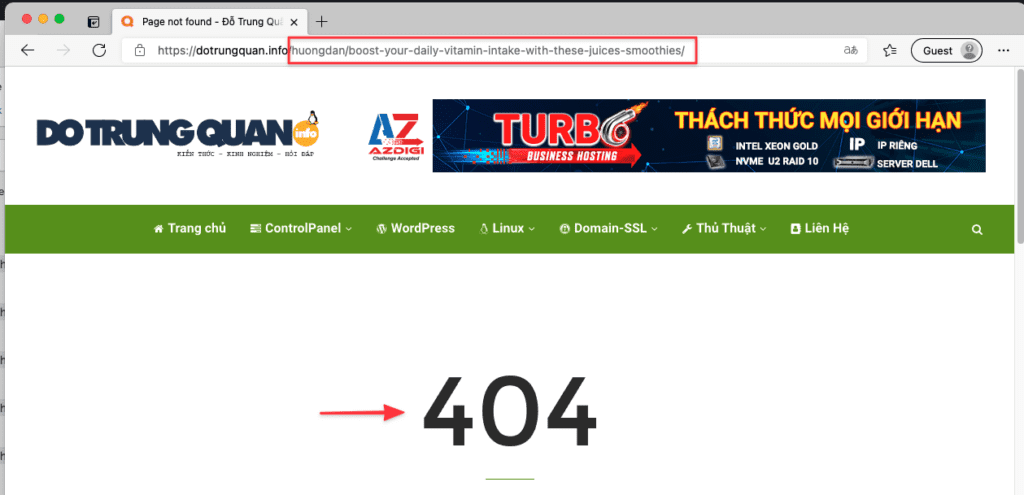
Nhưng khi mình click vào bài viết, danh mục con thì trả về lỗi 404. Và các bạn để ý thì 404 này không phải trên web thứ 2, mà nó đang tìm trên web chính của bạn. Và ở web chính này không có đường dẫn tồn tại đó nên trả về mã 404.
Nguyên nhân chủ yếu là ở cấu hình của website bạn chỉ mới khai báo cấu hình rewrite vào web chính. Còn subfolder thì bạn chưa cấu hình. Nên khi bạn gọi yêu cầu nó sẽ hỏi trên website chính.

Và để xử lý được lỗi này. Mình chia sẻ đến bạn cách xử lý như sau với các máy chủ là NGINX, Apache, OLS, và LS.
2. Cách xử lý
1. Đối với máy chủ hỗ trợ .htaccess (Apache, LiteSpeed, OpenLiteSpeed)
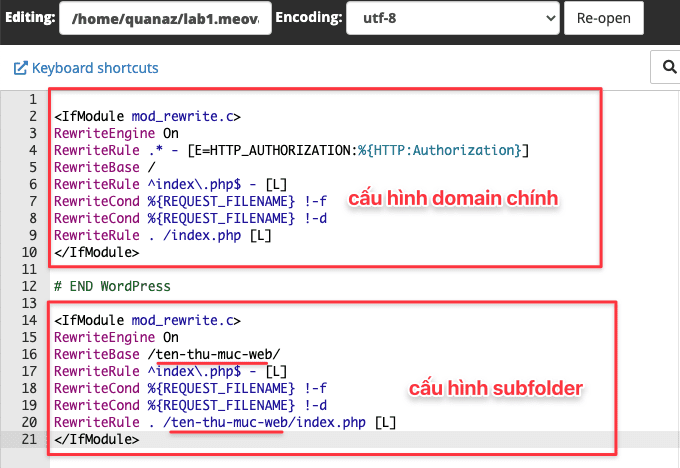
Đầu tiên mình sẽ thực hiện trên máy chủ hỗ trợ file .htaccess. Bạn hãy mở file .htaccess và thêm vào đoạn mã bên dưới ở bất kỳ nơi đâu trong file cũng được.
Lưu ý: Thay đổi dòng ten-thu-muc bằng tên thư mục mà bạn tạo với web của bạn.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /ten-thu-muc-web/
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /ten-thu-muc-web/index.php [L]
</IfModule>

2. Đối với máy chủ NGINX
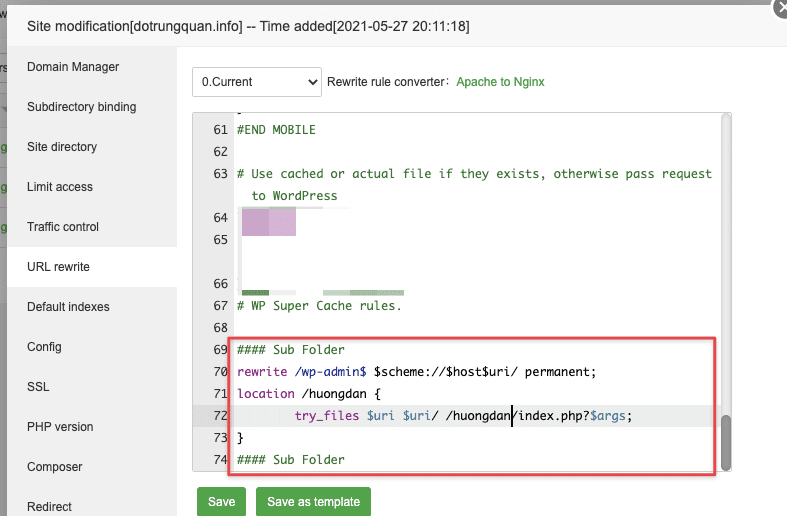
Đối với máy chủ NGINX thì không hỗ trợ tệp tin .htaccess vì vậy bạn phải khai báo nó ở file cấu hình vhost của domain đó. Ở đây mình sử dụng control AAPANEL và mình thực hiện thêm đoạn mã sau vào vhost của domain trên giao diện.
Với các script hoặc panel khác sử dụng NGINX bạn cũng sử dụng đoạn mã bên dưới và thêm đúng vào file cấu hình vhost domain là được.
#### Sub Folder
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
location /ten-thu-muc-web {
try_files $uri $uri/ /ten-thu-muc-web/index.php?$args;
}
#### Sub Folder
Như ảnh bên dưới thì ở dòng location / và try_files $uri $uri/ bạn hãy nhập vào tên thư mục của mà bạn tạo cho web thứ 2 vào. Sau đó lưu lại file cấu hình.

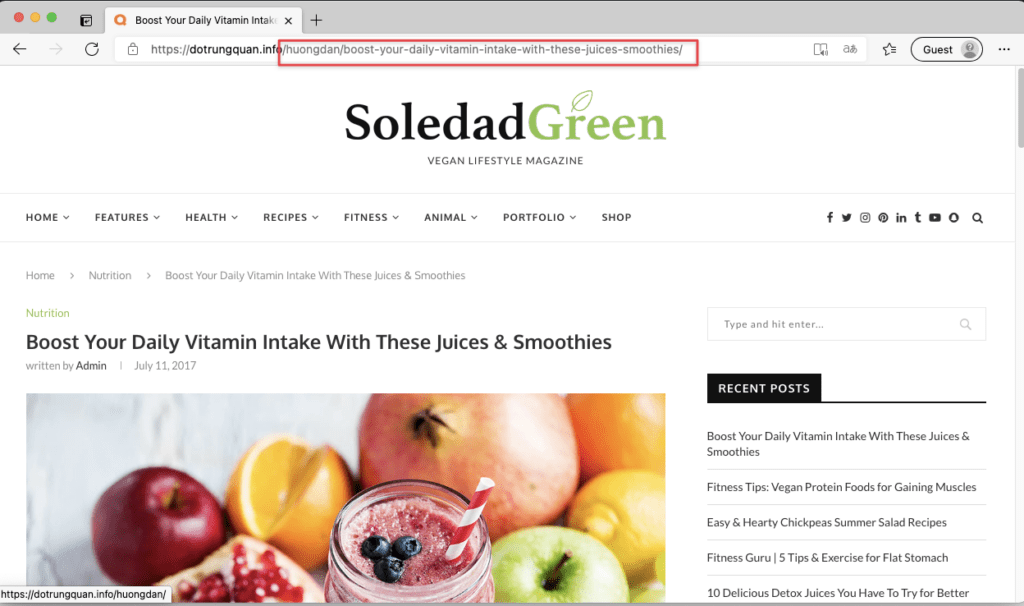
Và bên dưới là kết quả sau khi mình thực hiện xử lý. Khi đó bạn truy cập vào web thứ 2 ở dạng subfolder và các link con thì không còn bị lỗi 404 trả về nữa. Mà đã truy cập đúng vào các link ở web thứ 2 này.

Cảm ơn các bạn đã xem qua bài viết. Chúc các bạn thực hiện thành công. Và nếu có thắc mắc nào khác hãy để lại bình luận bên dưới, mình sẽ phản hồi bạn sớm nhất có thể.

