Giới thiệu.
Khi nói đến việc tối ưu hóa trang web của bạn, bộ nhớ cache là một trong những công nghệ tốt nhất hiện nay. Bộ nhớ cache, caching làm cho trang web của bạn có tốc độ tải trang nhanh chóng điều này giúp cho các độc giả truy cập trang của bạn với tỷ lệ thoát trang sẽ ít hơn và kết quả SEO tốt hơn.
Tiếp tục ở bài viết này mình muốn giới thiệu đến bạn một plugin cache tốt nhất hiện nay là LiteSpeed Cache, là một plugin WordPress mã nguồn mở miễn phí với phiên bản mới nhất hiện tại là LiteSpeed Cache v3.0.8.3. Nó giao tiếp với việc bạn cài đặt LiteSpeed Web Server và bộ đệm trang tích hợp của LSWS để giảm đáng kể thời gian tải trang.

Với các công cụ quản lý bộ đệm nâng cao và các tính năng tối ưu hóa, LSCWP là một giải pháp tăng tốc tất cả trong một trang. Đây là plugin tối ưu hóa duy nhất bạn cần!
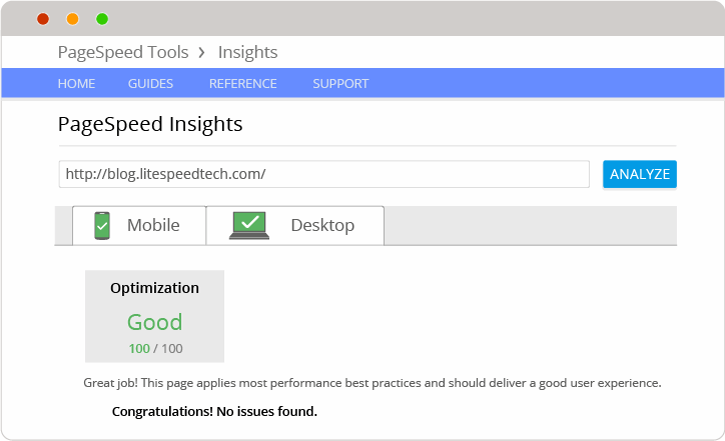
Với LiteSpeed, trang web của bạn có thể sử dụng các thực tiễn tốt nhất giúp đạt điểm số PageSpeed cao và – quan trọng hơn – trải nghiệm người dùng đặc biệt.

Nó hỗ trợ WordPress nhiều trang và tương thích với hầu hết các plugin phổ biến, bao gồm WooC Commerce, bbPress và Yoast SEO, Rank Math SEO
Để Plugin có thể hoạt động tốt nhất thì máy chủ webserver của bạn cũng phải sử dụng LiteSpeed Webserver thì plugin mới có thể “trổ hết tài năng” của plugin ra.
Khi nói đến nhà cung cấp dịch vụ lưu trữ Ở Việt Nam không thể không nhắc đến AZDIGI đơn vị cung cấp Server Hosting sử dụng Litespeed Web Server Enterprise full SSD chuẩn RAID 10. Khi sử dụng dịch vụ hosting tại đây website bạn sẽ có tốc độ vượt trội hơn bao giờ hết.
Không mất thời gian của bạn nữa, hãy cùng mình bắt đầu các bước cài đặt và cấu hình nhé.
Tính năng nổi nhật của LiteSpeed Cache v3
Tính năng chung
- Bộ nhớ cache CDN QUIC.cloud miễn phí
- Object Cache (Memcached/LSMCD/Redis)
- Tối ưu hóa hình ảnh (Lossless/Lossy)
- Giảm thiểu CSS, JavaScript và HTML
- Giảm bớt CSS/JS nội tuyến
- Kết hợp CSS/JS
- Tự động tạo CSS quan trọng
- Lazyload hình ảnh/iframes
- Responsive Image Placeholders
- Hỗ trợ nhiều CDN
- Tải CSS/JS không đồng bộ
- Bộ nhớ cache của trình duyệt
- Trình dọn dẹp và tối ưu hóa cơ sở dữ liệu
- Tối ưu hóa điểm số PageSpeed của trang
- OPcode Cache
- HTTP/2 Push cho CSS/JS (trên các máy chủ web hỗ trợ nó)
- DNS Prefetch
- Cloudflare API
- Hỗ trợ một trang web và nhiều trang web (Mạng)
- Cài đặt Nhập/Xuất
- Giao diện cài đặt cơ bản / nâng cao
- Giao diện hấp dẫn, dễ hiểu
- Hỗ trợ định dạng hình ảnh WebP
- Heartbeat control
Tính năng độc quyền
- Cache các trang tự động để cải thiện đáng kể hiệu suất trang web
- Tự động dọn dẹp các trang liên quan dựa trên các sự kiện nhất định
- Bộ nhớ đệm cache riêng cho người dùng đã đăng nhập
- Caching of WordPress REST API calls
- Bộ nhớ đệm riêng biệt cho máy tính để bàn và thiết bị di động
- Khả năng lên lịch để dọn dẹp cache cho các URL được chỉ định
- Hỗ trợ WooCommerce và bbPress
- WordPress CLI commands
- Hệ thống API để tích hợp cache dễ dàng
- Loại trừ khỏi bộ nhớ đệm theo URI, Danh mục, Thẻ, Cookie, Tác nhân người dùng
- Trình thu thập thông tin tải trước thông minh có hỗ trợ sơ đồ trang web thân thiện với SEO
- Nhiều trình thu thập dữ liệu cho các loại cache khác nhau
- HTTP/2 support
- HTTP/3 & QUIC support
- Hỗ trợ ESI* (Bao gồm Edge Side)
- Widgets and Shortcodes as ESI blocks*
Cài đặt Plugin và Cấu hình nâng cao
Bước 1: Cài đặt giới thiếu chức năng Plugin
Để cài đặt bạn có thể cài trực tiếp từ thư viện Plugin hoặc cài bằng file zip. Để cài đặt bạn xem hướng dẫn sau để thực hiện cài đặt nhé.
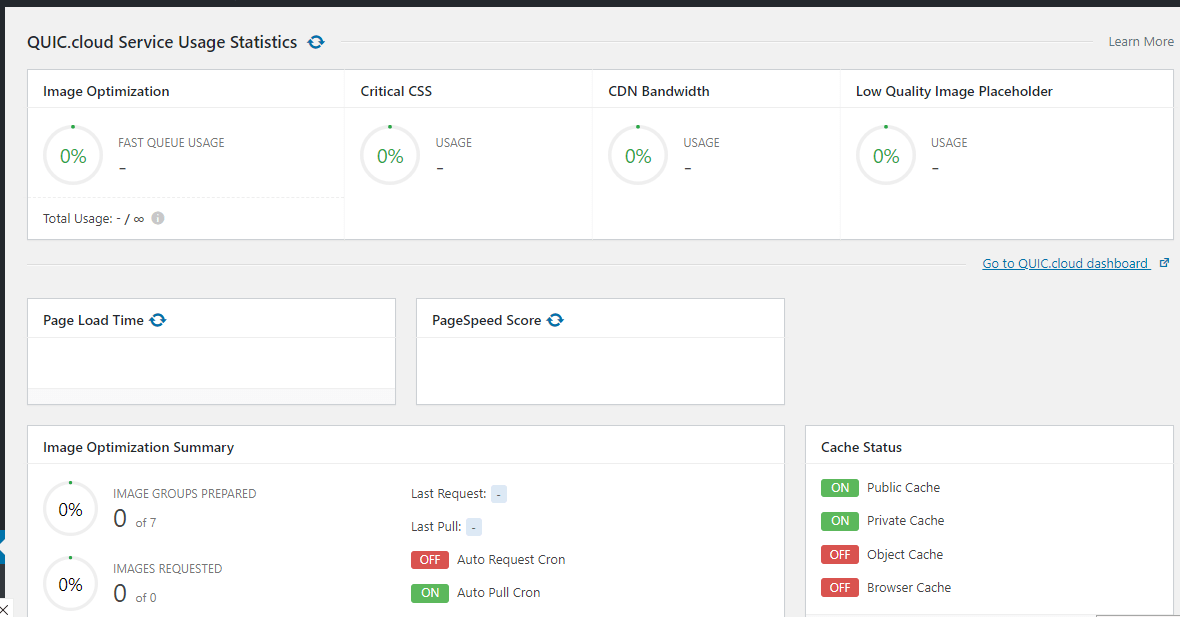
Sau khi cài đặt hoàn tất bạn truy cập LiteSpeed => Dashboard sẽ có giao diện như sau, LiteSpeed đã thay đổi hoàn toàn ở giao diện này, với đầy đủ các chi tiết và rất cụ thể giúp người dùng có dễ hiểu hơn.

Bước 2: Cấu hình LiteSpeed Cache
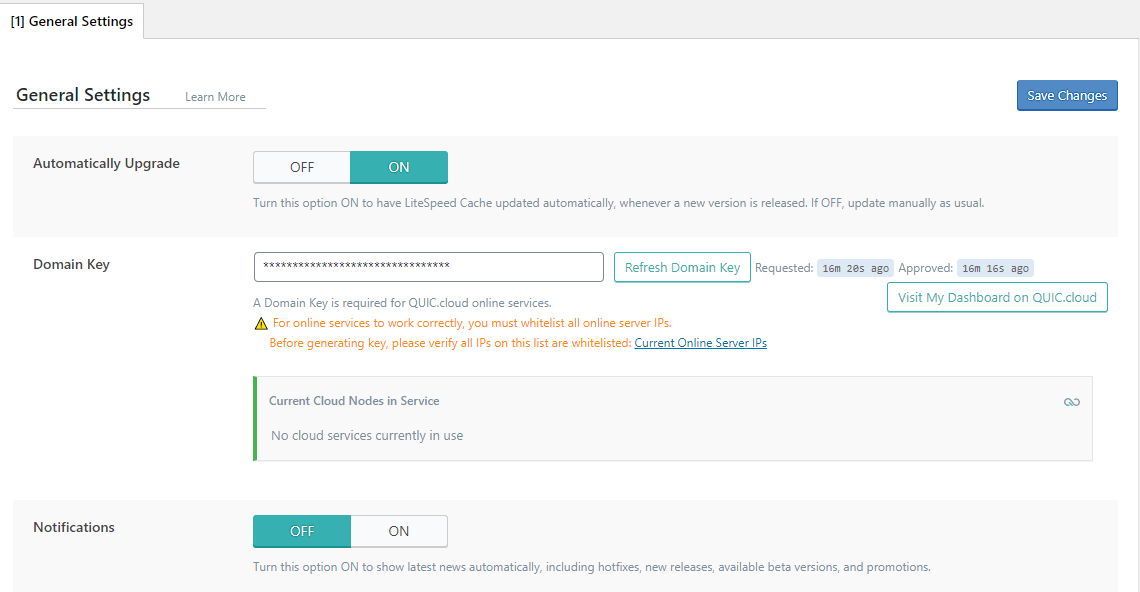
General Settings
LiteSpeed đã cập nhật một chức năng mới đó là domain key, để sử dụng bạn phải liên kết với QUIC.cloud


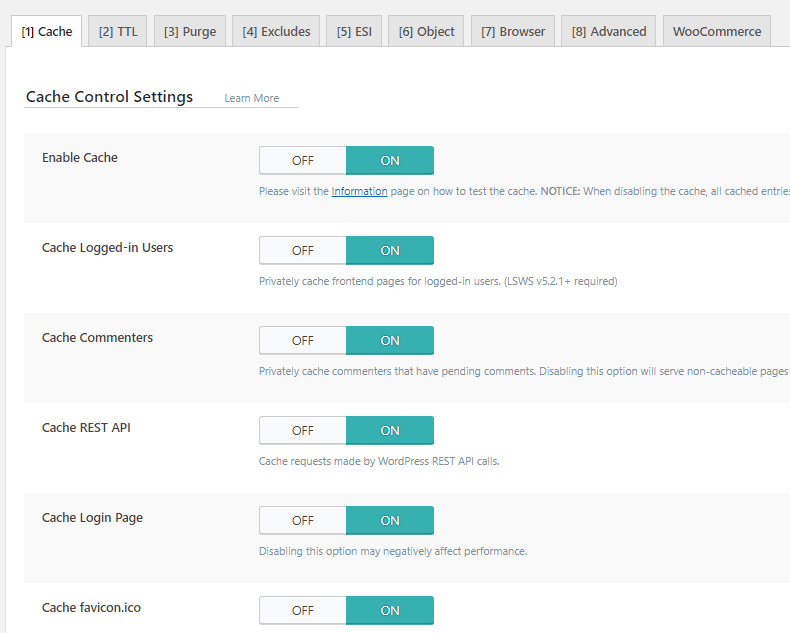
Cache
Cache.
Ở tab này mình sẽ bật On tất cả để cache, tuỳ chọn này sẽ rewrite lại .htaccess của bạn để áp dụng.

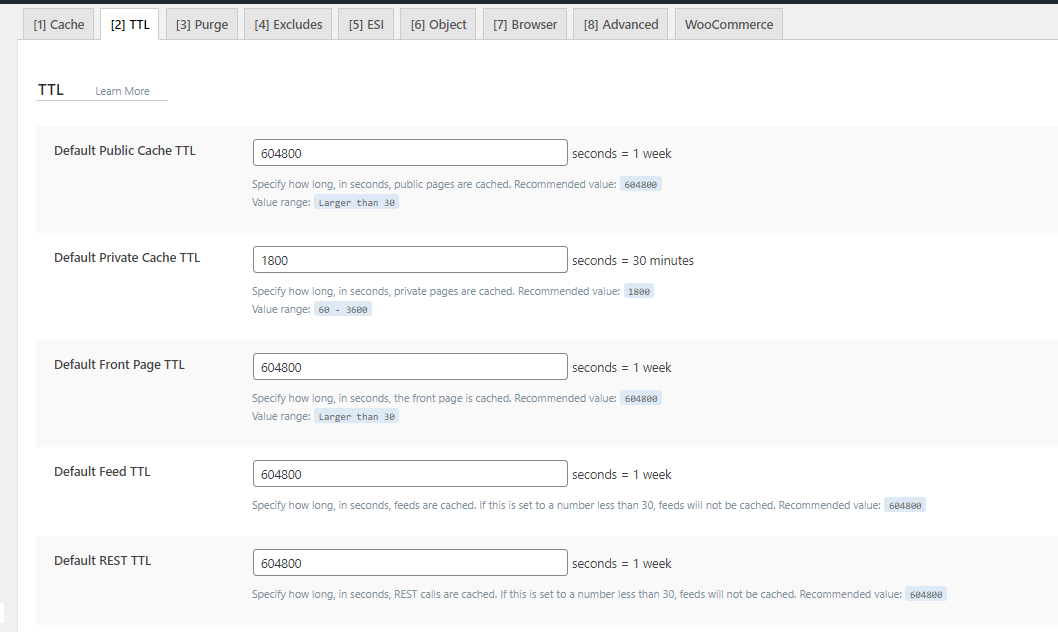
TTL
Ở chức năng này mình sẽ để mặc định, theo Recommended maf Plugin đề xuất và mình không thay đổi, bạn có thể tuỳ chỉnh theo TTL của bạn và TTL được tính bằng đơn vị là giấy (s)

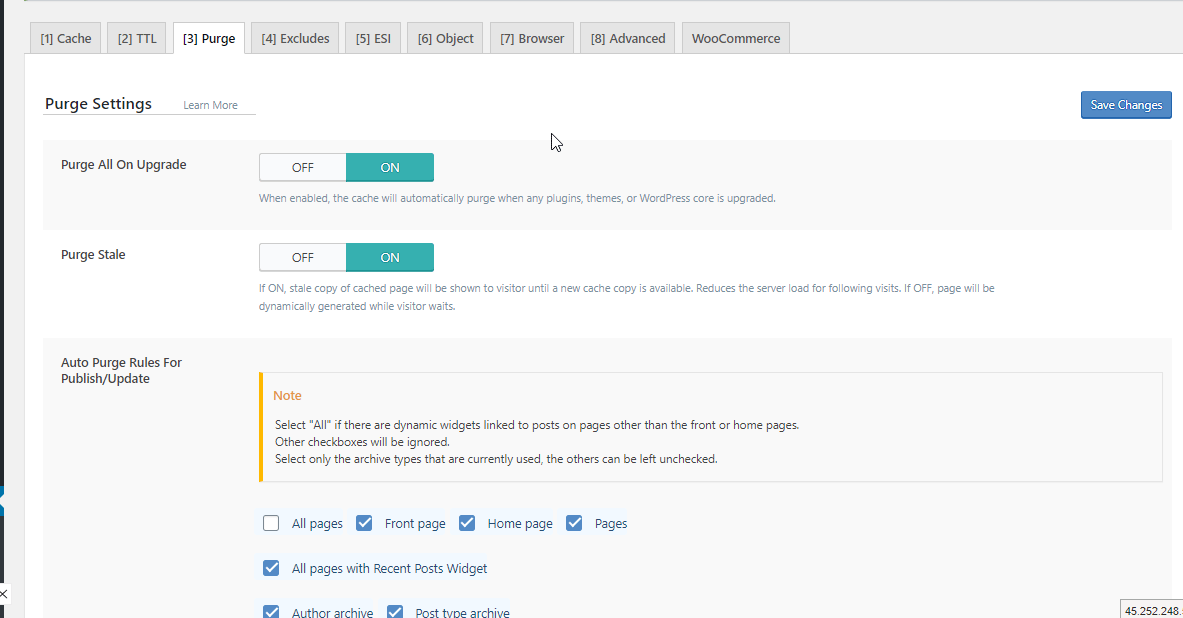
Purge Settings
Bật tùy chọn này, BẬT để cài đặt LiteSpeed Cache tự động được cập nhật, bất cứ khi nào một phiên bản mới được phát hành. Và TẮT để áp dụng các bản cập nhật thủ công.

Exclude Settings
Đây là chức năng loại trừ các thiết lập. Bạn có thể bỏ qua, loại trừ cache tag, User Agents, Not Cache Roles, no Cache URIs, Query Strings
ESI Settings
Đây là một chức năng chỉ hoạt động trên Litespeed Web Server Enterprise. Với ESI (Bao gồm Edge Side), các trang có thể được cache cho người dùng đã đăng nhập.
ESI cho phép bạn chỉ định các phần của trang động dưới dạng các đoạn mã riêng biệt, sau đó chúng được ghép lại với nhau để tạo thành trang hoàn chính. Nói cách khác, ESI cho phép bạn “đục lỗ” trên một trang và sau đó lấp đầy các lỗ đó bằng nội dung có thể được cache riêng tư hoặc công khai với bộ nhớ riêng của mình hoặc không được lưu vào bộ nhớ cache. WpW: Cache ẩn danh so với Cache công khai. Để tìm hiểu sâu về chức năng này bạn có thể đọc bài viết từ blog của litespeed tại đây
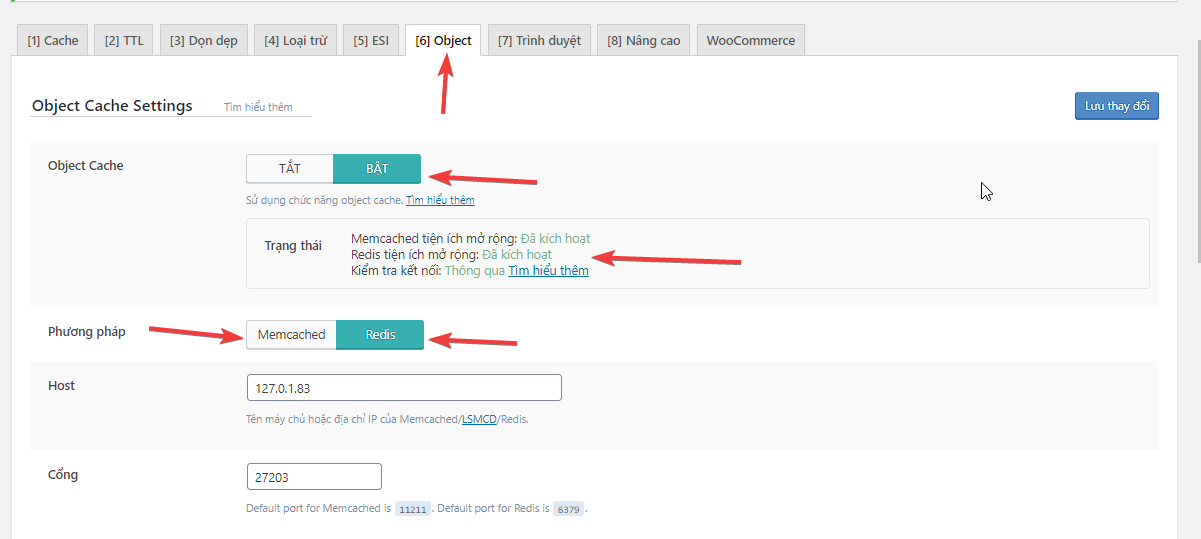
Object Cache Settings
Chức năng tạo bộ nhớ cache đối tượng. Bộ đệm đối tượng lưu trữ kết quả của các truy vấn cơ sở dữ liệu expensive and/or frequent theo cách giúp chúng dễ dàng truy xuất và loại bỏ nhu cầu truy cập nhiều lần vào cơ sở dữ liệu. Bộ nhớ đệm đối tượng giúp giảm đáng kể thời gian cần thiết để truy xuất kết quả truy vấn lặp lại.
Ở truy chọn này có mở rộng cấu hình Redis hoặc Memcached, Bạn sẽ thực hiện cấu hình 1 trong 2 nếu hosting có hỗ trợ. Đều cấu hình bạn xem 2 bài viết sau nhé

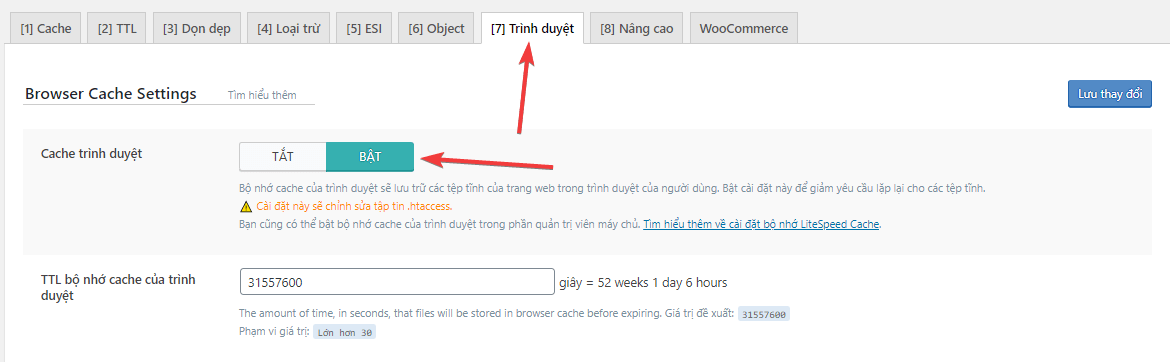
Browser Cache Settings (Cache trình duyệt)
Bộ nhớ cache của trình duyệt sẽ lưu trữ các tệp tĩnh của trang web trong trình duyệt của người dùng và bạn nên bật tính năng này. Tuy nhiên nếu có edit website thì bạn hãy nhớ clear cache sau khi edit để tải lại nhé.

CDN
Nếu bạn hiện đang sử dụng mạng phân phối nội dung (CDN), bạn có thể định cấu hình LSCWP để chúng hoạt động cùng nhau.
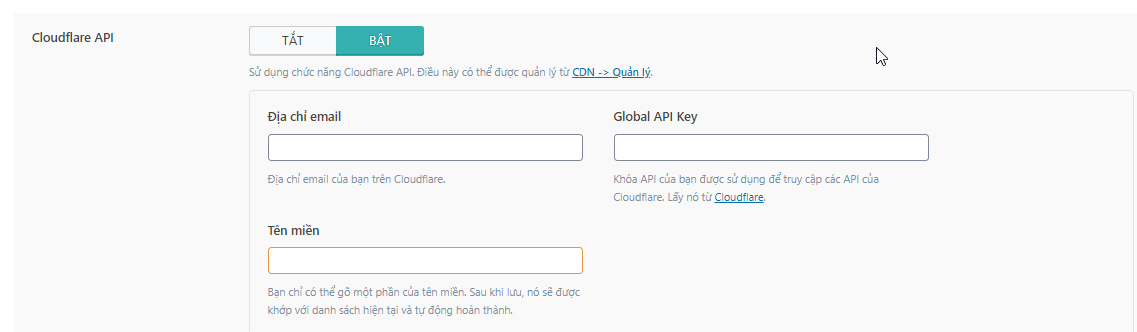
LƯU Ý: Thiết lập này không cần thiết cho Cloudflare hoặc các mạng proxy phân tán khác. Chỉ bật hỗ trợ CDN cho các mạng phân phối nội dung proxy ngược! Nếu bạn muốn quản lý bộ đệm Cloudflare của mình từ trong LSCache, hãy bỏ qua hầu hết trang này và chuyển sang cài đặt API Cloudflare.
Bạn sẽ kết nối bằng cách sử dụng email, tên miền và Global API Key. Mình sẽ có một bài viết hướng dẫn cấu hình kết nối sau.

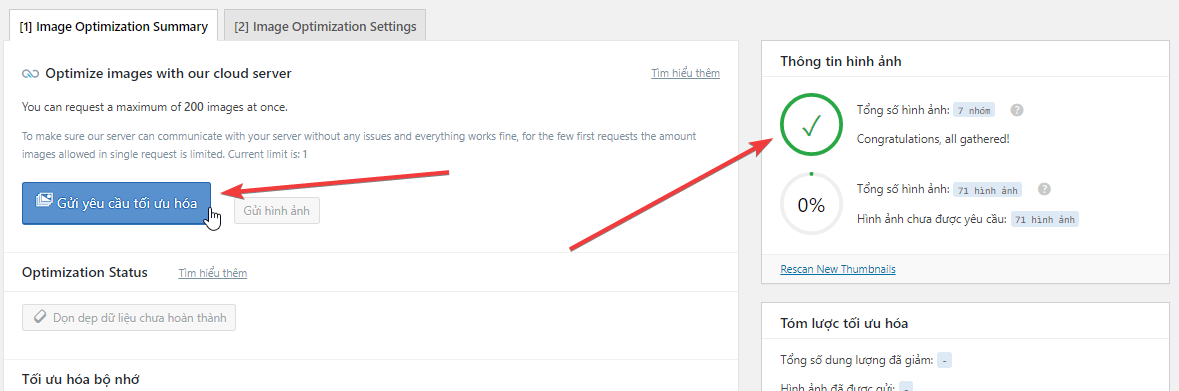
Optimize images (Tối ưu hoá ảnh)
Kể từ v1.6 cho đến LiteSpeed Cache v3 LSCWP có khả năng tối ưu hóa hình ảnh của bạn, làm cho chúng nhỏ hơn và truyền nhanh hơn. Hiện tại, bạn sẽ phải nhấn một nút để tối ưu hóa từng lô hình ảnh mới, nhưng có thể định cấu hình nó thành một quá trình tự động trong phiên bản sau của plugin.
Lưu ý: Vui lòng KHÔNG sử dụng các plugin tối ưu hóa hình ảnh khác cùng lúc với tối ưu hóa hình ảnh của LSCWP. Điều này có thể gây ra những xung đột không mong muốn.

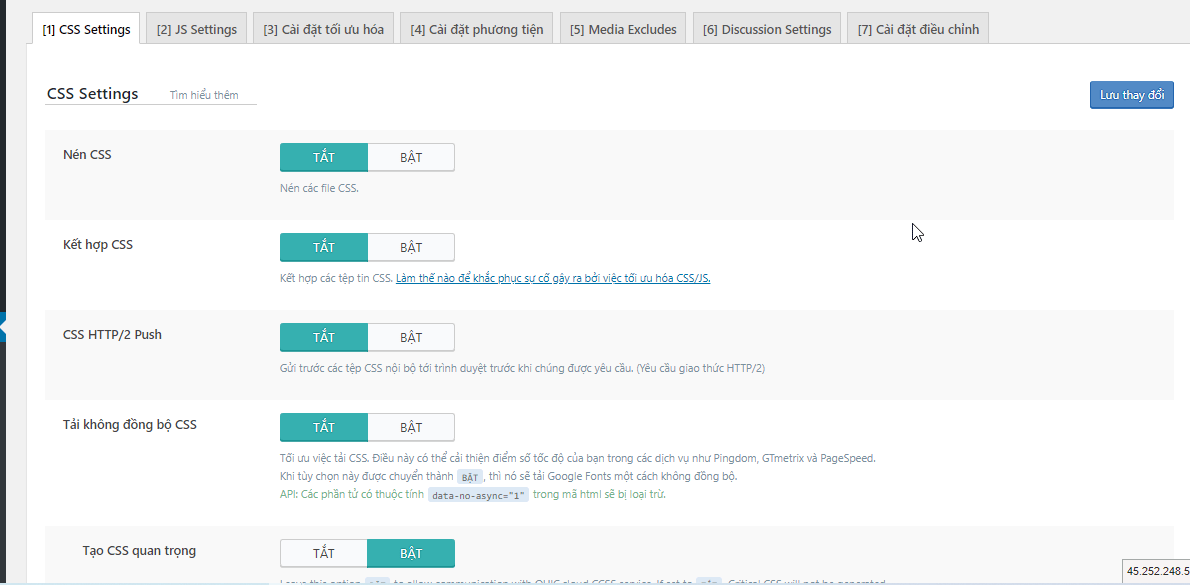
Tối ưu trang
Chức năng này sẽ giúp bạn thay thế mọi plugin optimize js, css, minify khác. Bạn chỉ cần sử dụng duy nhất LiteSpeed Cache để tối ưu với các chức năng tuỳ chọn Nén, Kết Nọi, Thay thế JS,CSS, giúp giảm thiểu tối đa thời gian tải của website, giúp số điểm Google bạn tăng đáng kể.
Lưu ý: Không sử dụng đồng thời nhiều plugin optimize, sẽ gây ra lỗi xung đột không mong muốn.

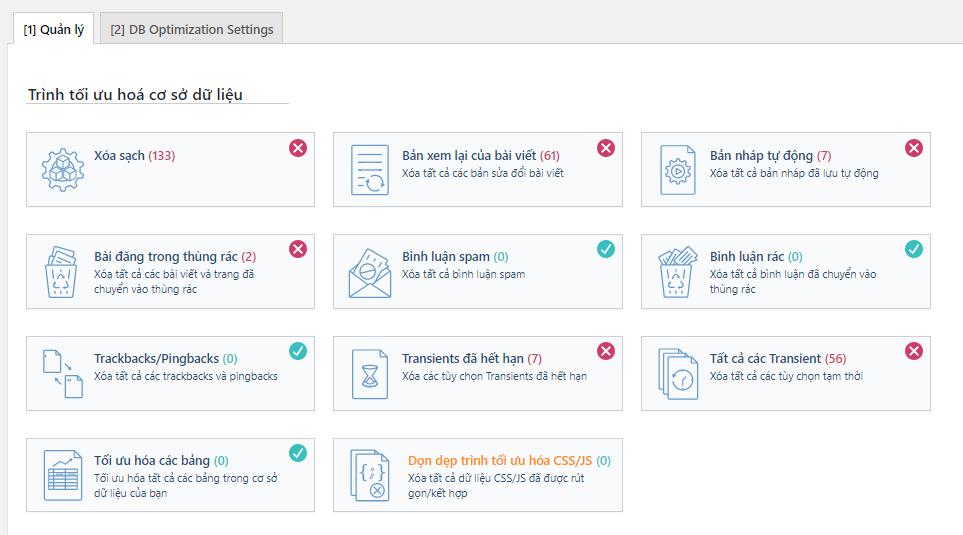
Cơ sở dữ liệu (Database)
Chức năng này cho phép bạn tối ưu các Table database, dọn dẹp giúp các truy vấn nhanh hơn.

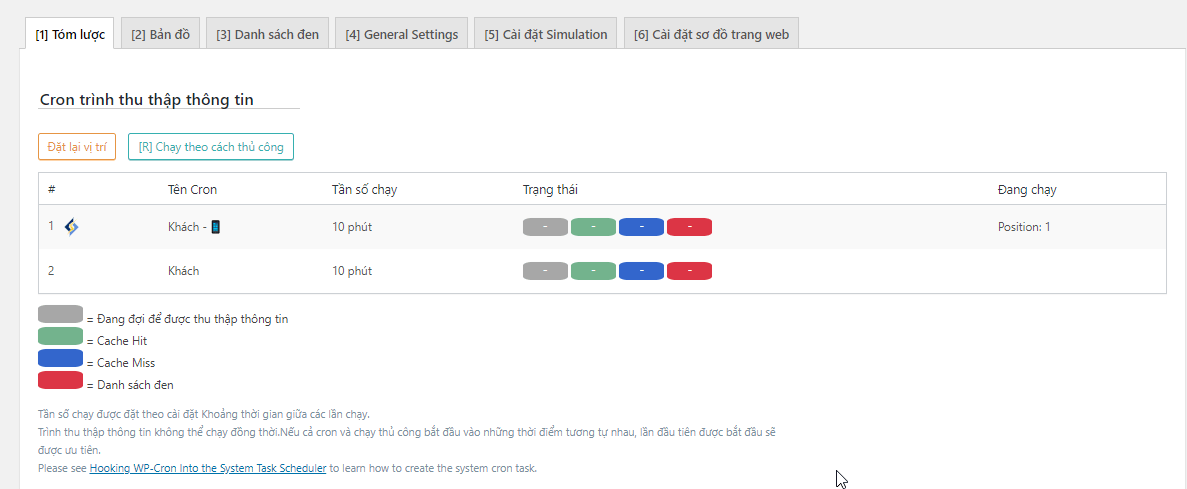
Trình thu thập thông tin.
Đây là chức năng rất hữu dụng cho phép bạn theo dõi tần suất hoạt động của website mình.

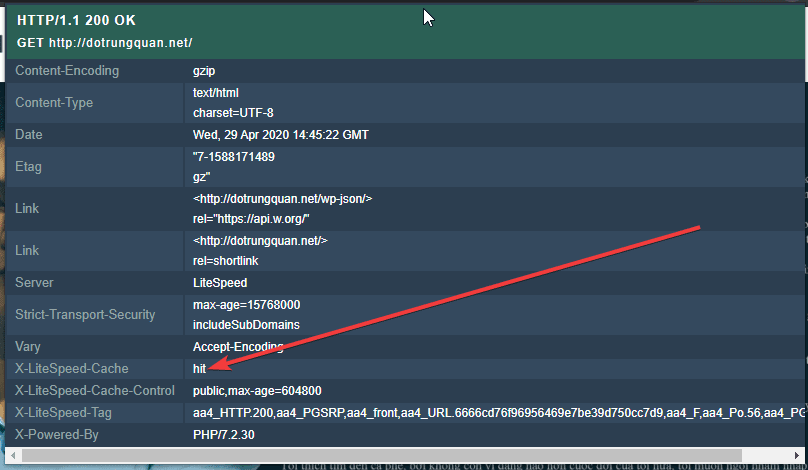
Sau khi đã cấu hình hoàn tất bạn hãy kiểm tra xem cache đã hoàn tất chưa bằng cách kiểm tra header. nếu HIT đã xong và MISS thì chưa được nhé.

Lời kết
Qua bài viết này mong rằng sẽ giúp ích phần nào cho website của bạn với một tốc độ vượt trội hơn bao giờ hết. Và đừng quên chọn một nhà cung cấp tốt nhất cho website bạn “nương tựa” nhé.


