AccelerateWP là gì?

AccelerateWP là một giải pháp phức tạp giúp khách hàng tăng hiệu suất trang web WordPress của họ. Với AccelerateWP, bạn có thể quản lý các tính năng tối ưu hóa, như bộ nhớ cache đối tượng, tiền xử lý CSS và JavaScript, và tải trước trang web.
Để bắt đầu sử dụng AccelerateWP, hãy truy cập giao diện cPanel và tìm ứng dụng AccelerateWP trong phần Phần mềm.

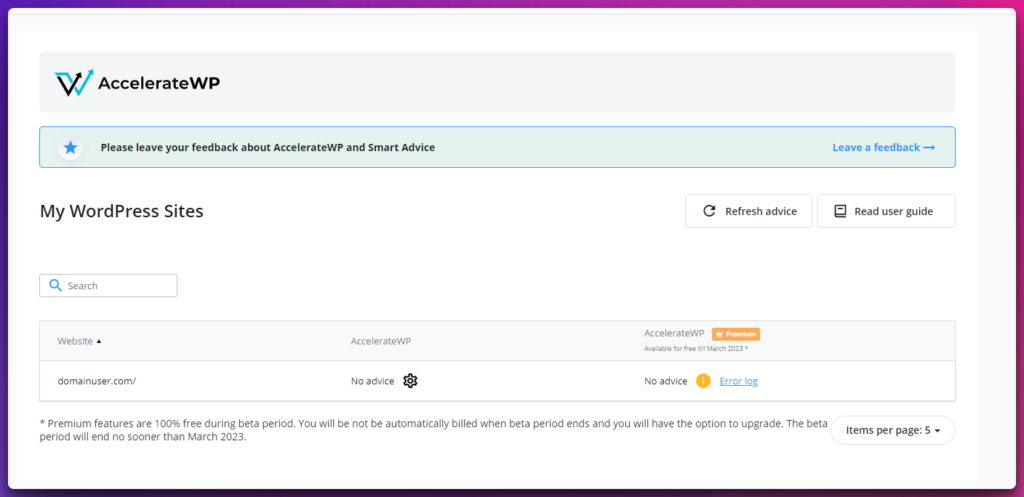
Nhấp vào nút ứng dụng và truy cập vào giao diện AccelerateWP.

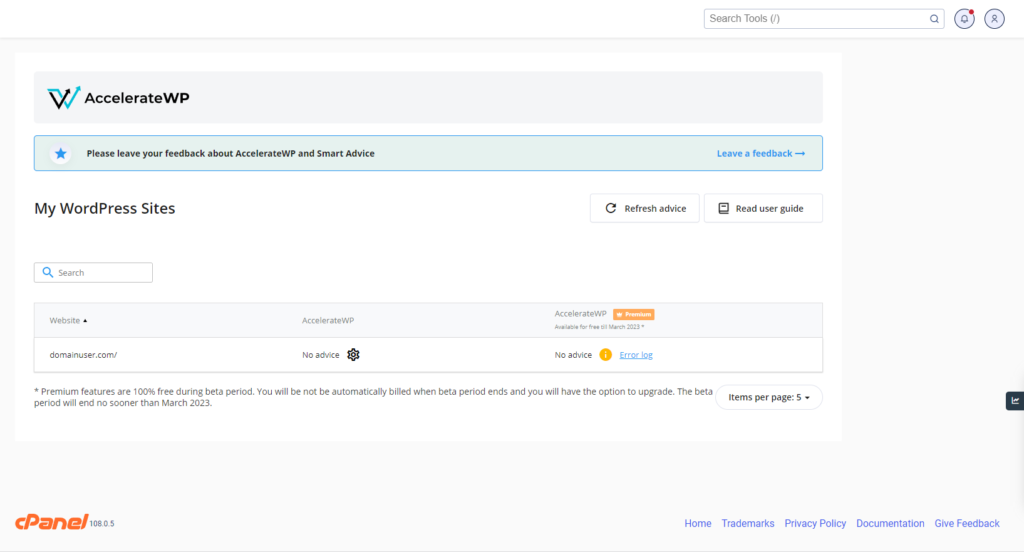
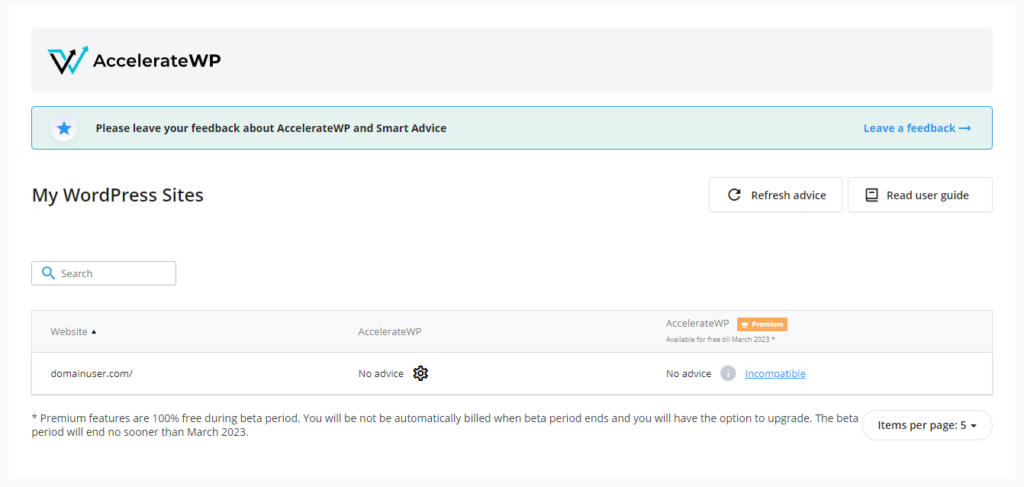
Mỗi hàng trong bảng đại diện cho trang web WordPress được tìm thấy trên máy chủ và mỗi cột đại diện cho tính năng tối ưu hóa.
AccelerateWP được xây dựng dựa trên hướng dẫn: tính năng được đề xuất để kích hoạt khi Smart Advice được phát ra. Smart Advice có thể được phát ra trong quá trình phân tích một trang web bằng X-Ray. X-Ray PHP profiler phát hiện các hạn chế cụ thể trong hiệu suất trang web và do đó có khả năng chọn một tính năng tối ưu hóa phù hợp nhất để tăng hiệu suất một cách đáng kể.
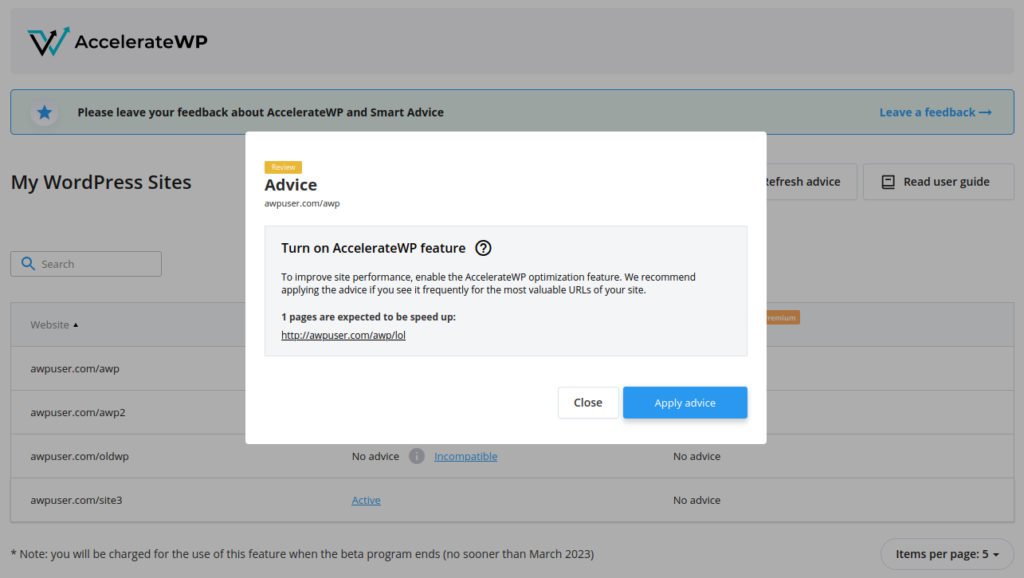
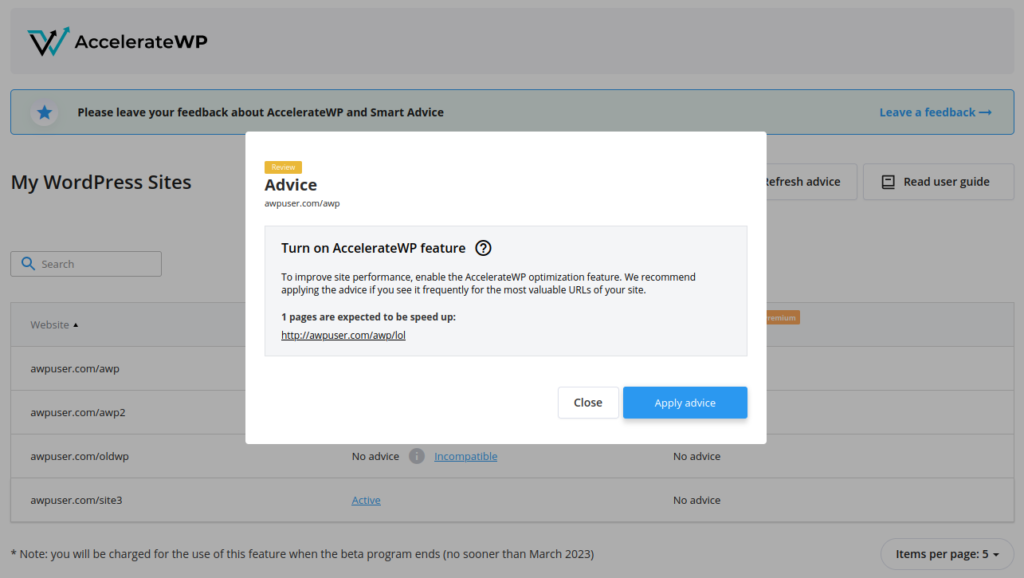
Sử dụng liên kết Advice available để kiểm tra chi tiết hướng dẫn và nhấp vào nút Apply advice để kích hoạt tính năng.

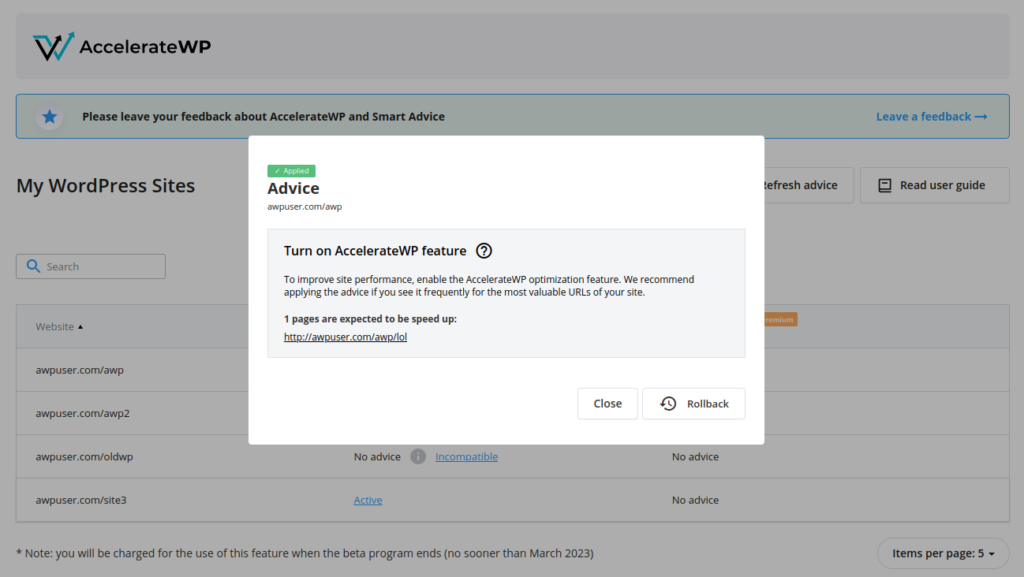
Sau vài phút, tính năng sẽ được kích hoạt và hướng dẫn sẽ chuyển sang Trạng thái: Applied. Đóng cửa sổ và xem liên kết Active trong ô tương ứng của bảng.

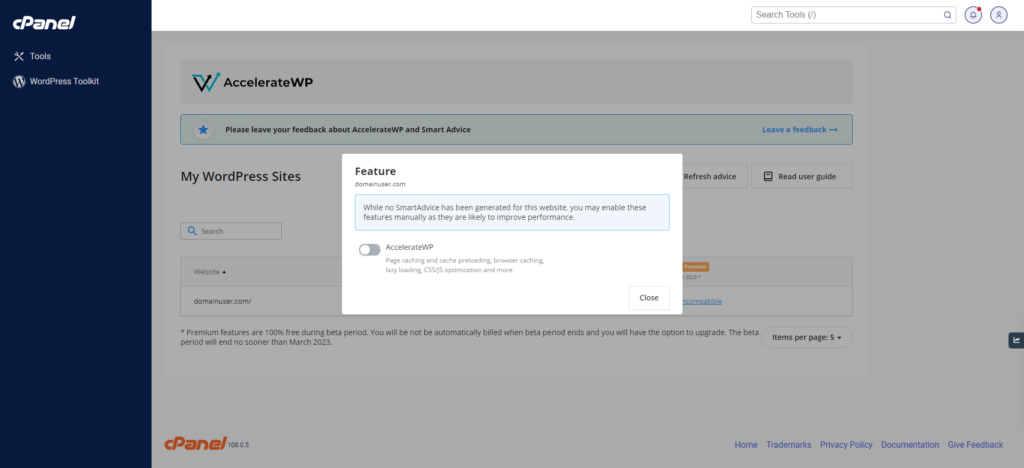
Nếu bạn vẫn muốn thử tính năng trên trang web mà không có hướng dẫn, hãy nhấp vào biểu tượng bánh răng và kích hoạt tính năng.

Tính năng AccelerateWP: Plugin tối ưu hóa WordPress
AccelerateWP là một tính năng cơ bản cung cấp bộ nhớ cache toàn trang, nén GZIP và một số tối ưu hóa hữu ích khác.
Để bắt đầu làm việc với tính năng AccelerateWP, hãy kiểm tra xem hướng dẫn có sẵn trong ô tương ứng tại giao điểm của trang web và cột AccelerateWP.

Và nhấp vào nút Apply advice để kích hoạt tính năng AccelerateWP.

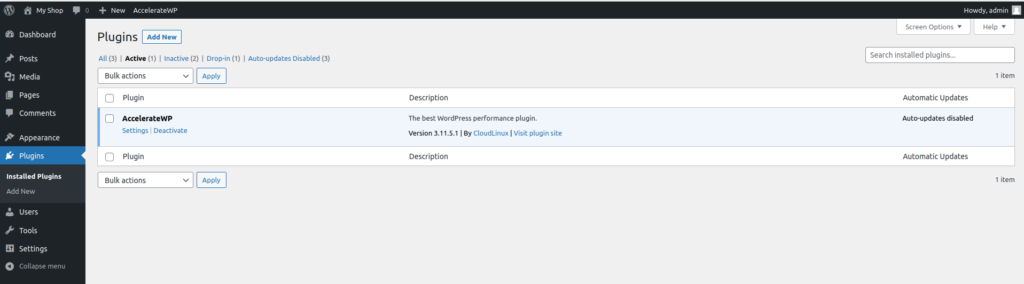
Sau vài phút, plugin sẽ được cài đặt. Đăng nhập vào WordPress Admin và tìm AccelerateWP trong danh sách các plugin đang hoạt động.

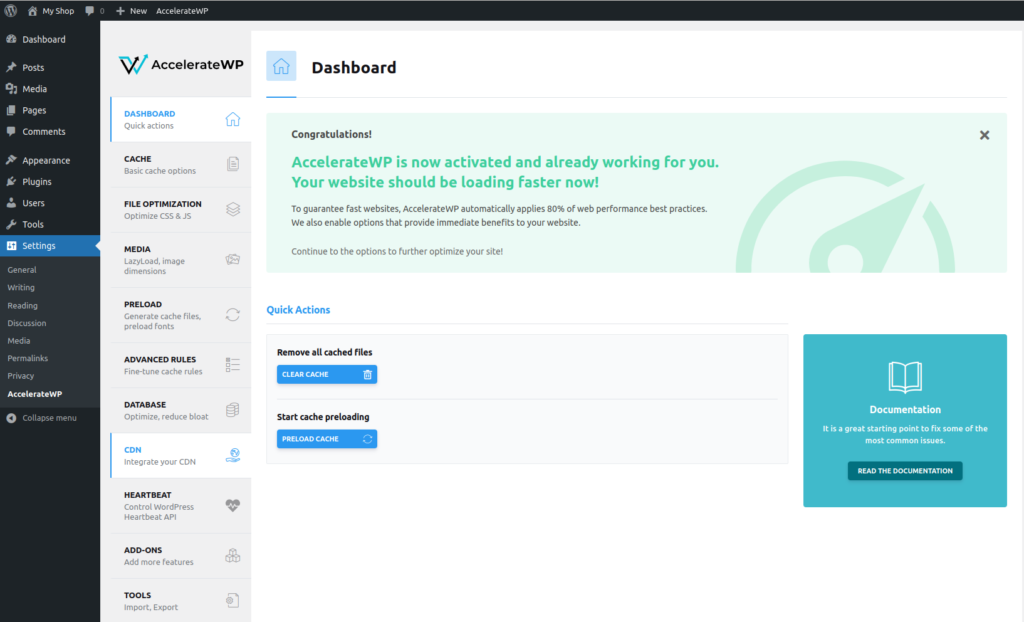
Bộ nhớ cache trang sẽ được kích hoạt mặc định. Nhấp vào liên kết “Settings” phía dưới tên plugin để cấu hình các tùy chọn bổ sung.

Giới hạn
- Trang web phải sử dụng phiên bản PHP 7.2 trở lên.
- Phiên bản WordPress phải là 5.6 trở lên.
- Không được cài đặt bất kỳ plugin tạo bộ nhớ cache WordPress nào khác.
- WordPress không nên chạy ở chế độ Multisite.
Các tùy chọn bổ sung của tính năng AccelerateWP
Tìm thêm các tùy chọn bổ sung trong trang quản lý WordPress.
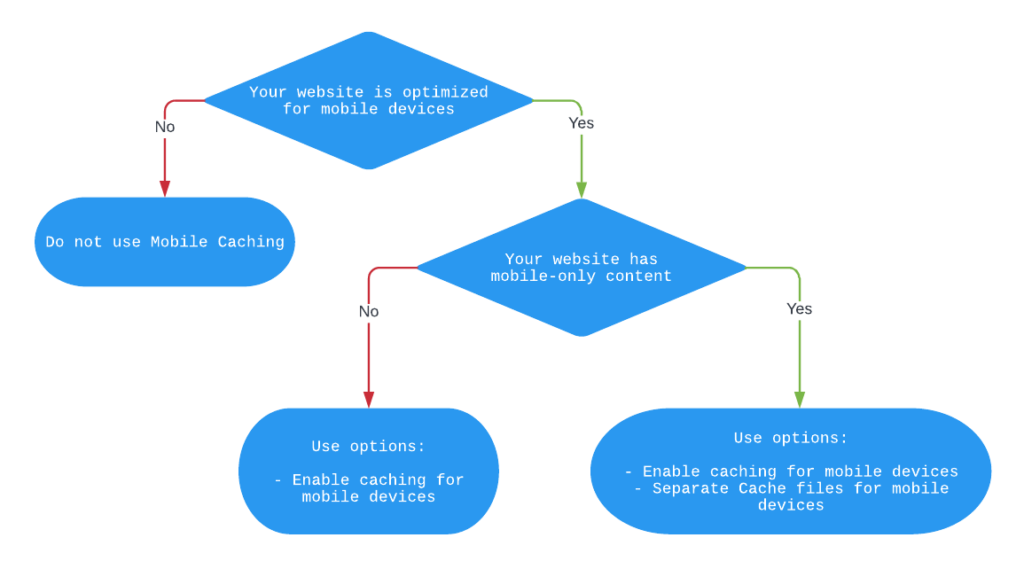
1. Mobile caching
Chỉ sử dụng nó nếu trang web của bạn đã được điều chỉnh để sử dụng trên điện thoại thông minh và điện thoại di động.
Tách các tệp cache riêng cho thiết bị di động. Trong trường hợp này, nội dung cho thiết bị di động sẽ được lưu vào các tệp cache khác nhau so với máy tính để bàn/bảng.
Tùy chọn này là cần thiết nếu bạn có một số chức năng chỉ dành riêng cho thiết bị di động, không dành cho máy tính để bàn/bảng.
Sơ đồ sau đây sẽ giúp bạn hiểu liệu bạn cần lưu cache cho thiết bị di động hay không.

Chú ý: Nếu bạn sử dụng một lớp Cache bổ sung (Varnish, NGINX, vv.), hãy đảm bảo nó có thể phân biệt giữa khách truy cập từ máy tính và thiết bị di động.
2. User Cache
Đề nghị sử dụng tùy chọn này khi trang web của bạn có nội dung duy nhất cho từng người dùng đã đăng nhập. Nếu người dùng chưa đăng nhập, sẽ sử dụng cache chung của trang web, còn nếu người dùng đã đăng nhập, nội dung riêng của từng người dùng sẽ được lưu cache một cách riêng biệt.
3. File Optimization
Tối ưu hóa tệp bao gồm việc thu nhỏ và kết hợp tệp.
Thu nhỏ là quá trình giảm thiểu mã trong trang web và tệp script của bạn. Nhà quản trị trang web coi việc thu nhỏ là phương pháp chính để giảm thời gian tải trang web thông qua băng thông sử dụng.
Thu nhỏ cũng giảm kích thước các tệp JS, CSS và HTML. Mục tiêu là loại bỏ các comment và khoảng trắng dư thừa. Nó làm giảm biến số để tối thiểu hóa mã và giảm kích thước tệp.
Sau khi thu nhỏ, tệp vẫn hoạt động như bình thường. Sự khác biệt là giảm băng thông do các yêu cầu mạng.
Bằng cách kết hợp các tệp CSS và JS, HTTP/1 không cho phép nhiều yêu cầu từ cùng một kết nối TCP giữa máy chủ và trình duyệt web.
Đặt tệp CSS và JS vào các nhóm tương ứng của chúng, yêu cầu tải xuống từ trình duyệt trở nên an toàn và hiệu quả hơn. Cách cũ đòi hỏi nhiều kết nối tốn băng thông.
Kết hợp tệp (CSS & JS) không cần thiết cho HTTP/2 (xem https://webspeedtools.com/should-i-combine-css-js/).
HTTP/2 giới thiệu việc kết hợp nhiều luồng. Bây giờ, trình duyệt có thể gửi số lượng yêu cầu không giới hạn tới máy chủ, sau đó tải xuống tất cả các tệp đồng thời chỉ với một kết nối TCP.
Do đó, HTTP/2 quản lý nhiều kết nối TCP và thời gian chờ trước mỗi tải xuống. Một mặt khác, việc kết hợp các tệp CSS và JS có thể là không cần thiết.
Để xác minh phiên bản HTTP được sử dụng cho các yêu cầu trên trang web của bạn, bạn có thể sử dụng https://tools.keycdn.com/http2-test
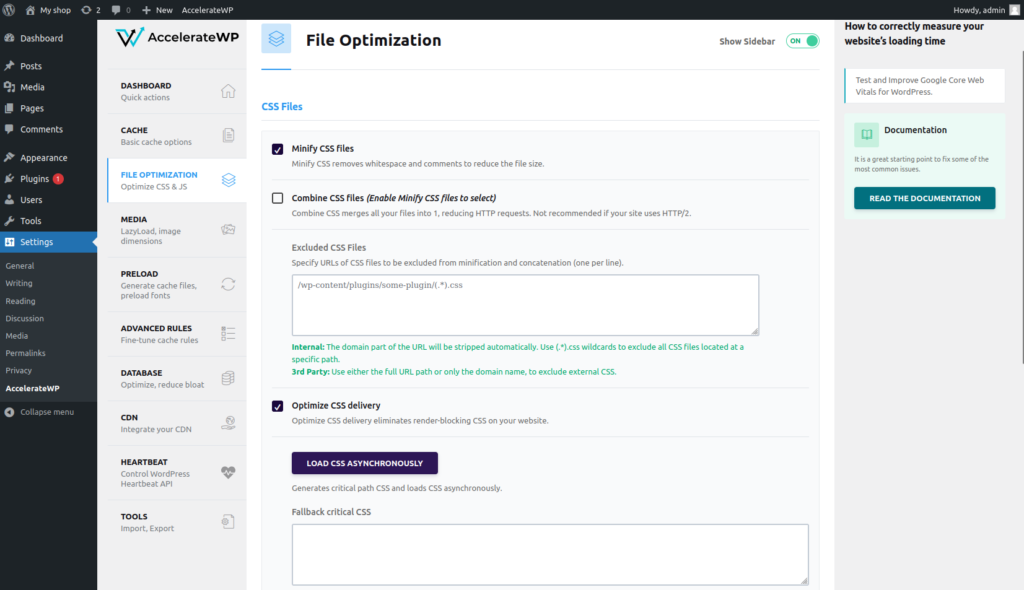
4. CSS Files
4.1. Minify CSS (Thu nhỏ CSS)
Thu nhỏ CSS giảm kích thước tệp bằng cách loại bỏ khoảng trắng và các comment trong mã.
4.2. Combine CSS (Kết hợp CSS)
Kết hợp CSS giảm số lượng yêu cầu HTTP bằng cách gộp tất cả các tệp của bạn thành một tệp duy nhất. Tuy nhiên, không khuyến nghị sử dụng kết hợp CSS nếu trang web của bạn sử dụng HTTP/2.
4.3. Excluded CSS Files (Các css bị loại trừ)
Để định rõ các tệp CSS không nên được thu nhỏ, hãy liệt kê các URL đính kèm với các tệp CSS mà không nên được thu nhỏ và kết hợp (mỗi URL trên một dòng).
Lưu ý: Quá trình thu nhỏ sẽ xóa tên miền khỏi URL.
Để ngăn chặn điều đó, sử dụng wildcards (.) trong (.)CSS để loại trừ tất cả các tệp trong một vị trí cụ thể.
Bên thứ ba: khi loại trừ các tệp CSS bên ngoài, hãy sử dụng tên miền hoặc đường dẫn URL đầy đủ.
4.4. Optimize CSS delivery (Critical Path CSS) (Tối ưu hóa việc cung cấp CSS (Critical Path CSS))
Critical Path CSS loại bỏ CSS chặn quá trình hiển thị trên trang web của bạn và cải thiện hiệu suất hiển thị trang của trình duyệt. Trang web của bạn sẽ tải nhanh hơn đáng kể đối với khách truy cập của bạn.
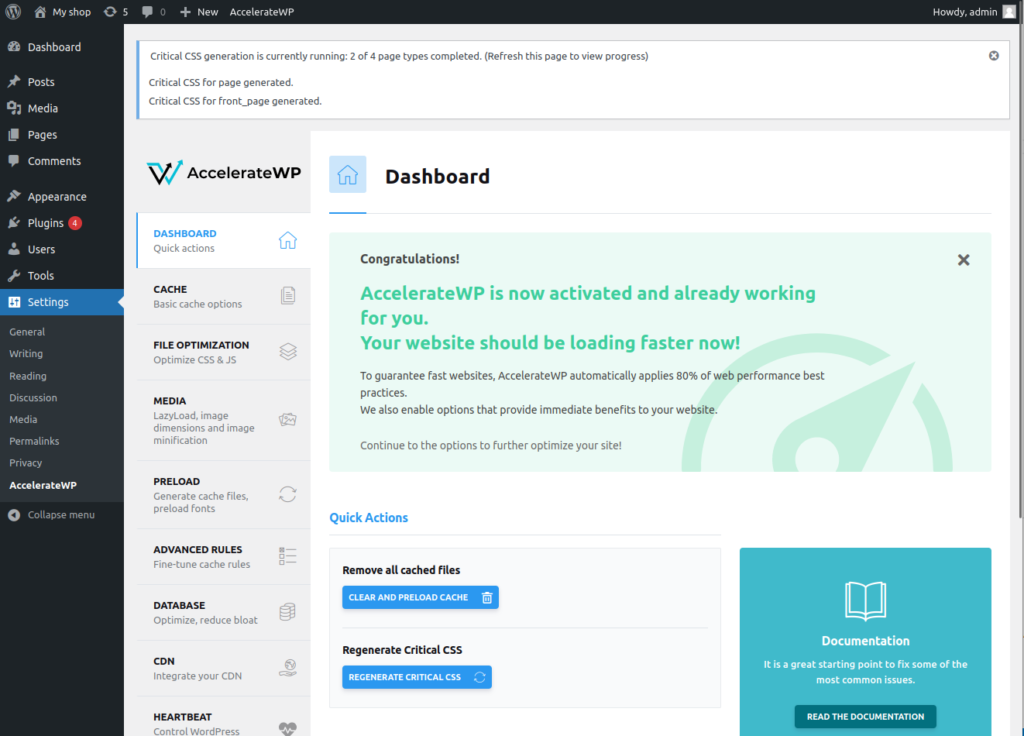
Lưu ý: Tính năng này chỉ có thể được kích hoạt trong giao diện bảng điều khiển héo tăng tốc WP hoặc trong plugin SmartAdvice WordPress. Sau khi kích hoạt, bạn sẽ có thể quản lý các tùy chọn trong plugin AccelerateWP WordPress.

Chức năng này sẽ tự động bắt đầu sau khi được bật. Nó mất một thời gian để tạo ra Critical CSS. Bạn sẽ nhận được thông báo về trạng thái quá trình tạo. Nếu cần, bạn có thể thêm các kiểu dáng bổ sung vào trường CSS dự phòng của Critical CSS.

Mỗi khi bạn thay đổi chủ đề của trang web, Critical CSS sẽ được tạo lại. Ngoài ra, nếu bạn đã thay đổi bất kỳ kiểu dáng nào của trang web, bạn cần tạo lại Critical CSS bằng cách nhấp vào nút “Regenerate critical CSS” một cách thủ công.
5. JavaScript Files
5.1. Minify javascript files (Thu nhỏ tệp JavaScript)
Thu nhỏ JavaScript loại bỏ khoảng trắng và các comment để giảm kích thước tệp.
5.2. Combine JavaScripts files (Kết hợp các tệp JavaScript)
Tùy chọn này chỉ hoạt động nếu bạn chọn Thu nhỏ tệp JavaScript. Không khuyến nghị sử dụng cho HTTP2.
5.3. Load JavaScript deferred (Tải JavaScript theo sau (defer))
Một nguyên nhân chính gây chậm trang web là việc sử dụng mã script gọi là blocking script: https://www.dummies.com/web-design-development/javascript/deferred-loading-with-javascript/.
Việc tải JavaScript gọi là blocking script chặn trang web khỏi việc tải.
Sử dụng thuộc tính defer sẽ thông báo cho trình duyệt không chờ đợi mã script. Mọi thứ sẽ tiếp tục như thông thường theo quy trình xây dựng HTML và DOM. Mã script yên lặng nằm ở nền, sau đó chạy sau khi DOM được xây dựng.
Do đó, tùy chọn Tải JavaScript theo sau thêm thuộc tính defer vào mỗi thẻ script.
5.4. Delay JavaScript Execution
Tùy chọn này giúp giảm thời gian tải trang bằng cách trì hoãn việc tải tất cả các tệp JavaScript trên trang. Tùy chọn này chỉ áp dụng cho các trang đã được lưu cache, nó không tương thích với tùy chọn Kết hợp các tệp JavaScript.
6. Media
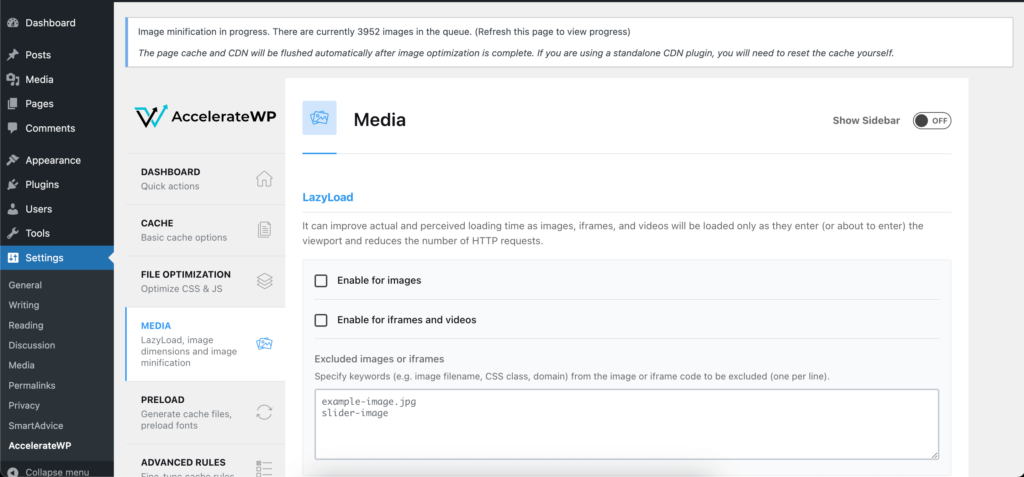
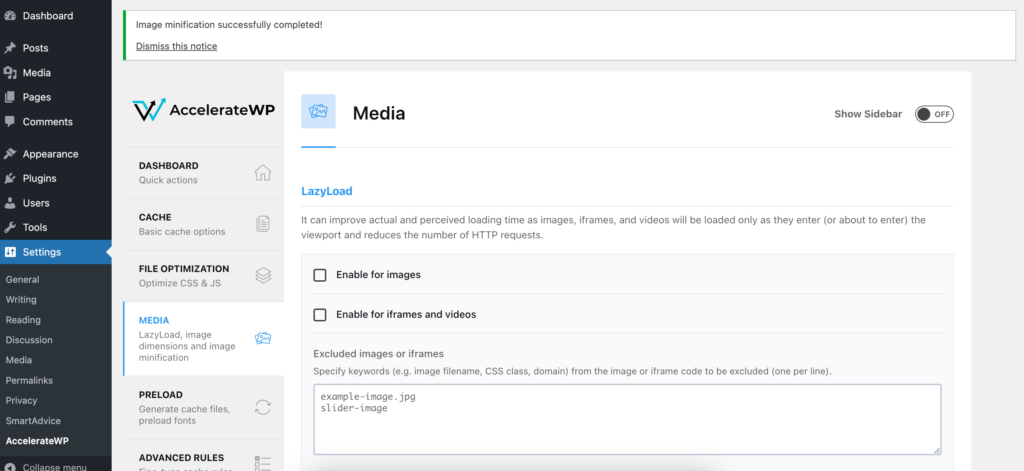
6.1. LazyLoad
LazyLoad ảnh hưởng đến trang web theo cách sau – nếu người dùng mở trang web lần đầu tiên, chỉ có những hình ảnh được hiển thị đầu tiên (hiển thị cho người dùng), các hình ảnh khác sẽ được tải khi người dùng cuộn xuống. Các hình ảnh được thêm qua tệp CSS, thẻ <style> hoặc qua Elementor sẽ không bị ảnh hưởng bởi LazyLoad.
Các tùy chọn sau cho phép làm việc với LazyLoad:
- Bật LazyLoad cho hình ảnh
- Bật LazyLoad cho các iframe và video
- Loại trừ hình ảnh hoặc iframe
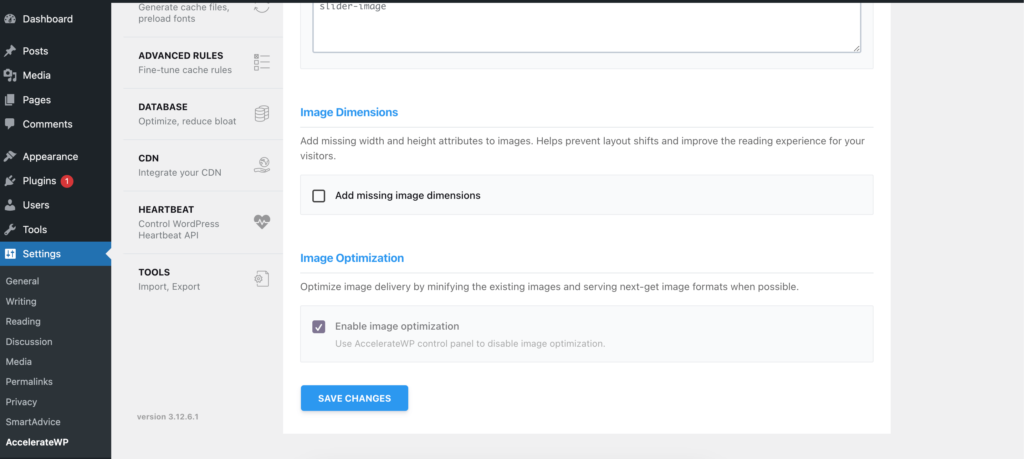
6.2. Image Dimensions (Kích thuớ ảnh)
Thêm kích thước hình ảnh bị thiếu
Các kích thước hình ảnh chính xác giúp trình duyệt nhận biết cấu trúc trang mà không gây trễ, vì trình duyệt biết được cần bao nhiêu không gian cho hình ảnh.
Các trường hợp khi hình ảnh sẽ không bị ảnh hưởng bởi việc Thêm kích thước hình ảnh bị thiếu:
- Các hình ảnh có bất kỳ thuộc tính nào có tên chứa height hoặc width
- Các hình ảnh là một phần của thẻ <picture>
- Hình ảnh SVG
- Hình ảnh từ tên miền bên ngoài
6.3. Image Optimization (Tối ưu hoá ảnh )
Tối ưu hóa việc cung cấp hình ảnh bằng cách thu nhỏ các hình ảnh hiện có và cung cấp định dạng hình ảnh thế hệ tiếp theo khi có thể.
Lưu ý: Tính năng này chỉ có thể được kích hoạt/bị vô hiệu hóa trong giao diện bảng điều khiển héo tăng tốc WP hoặc trong plugin SmartAdvice WordPress.

Sau khi kích hoạt chức năng, nó sẽ bắt đầu tìm kiếm các tệp trong thư mục WP_CONTENT_DIR/uploads với các định dạng được hỗ trợ – jpg, jpeg, gif và png.
Mỗi tệp được tìm thấy (trừ những tệp đã được tối ưu hóa) sẽ được đưa vào hàng đợi để tối ưu hóa bằng cách sử dụng CloudLinux SaaS.
Trong giao diện quản trị WordPress, số lượng hình ảnh cần tối ưu hóa sẽ được hiển thị ở đầu trang của màn hình cài đặt AccelerateWP.

Sau khi tệp được tối ưu hóa thành công, một thông báo sẽ được gửi đến API đặc biệt của trang web cho biết tệp đã sẵn sàng.
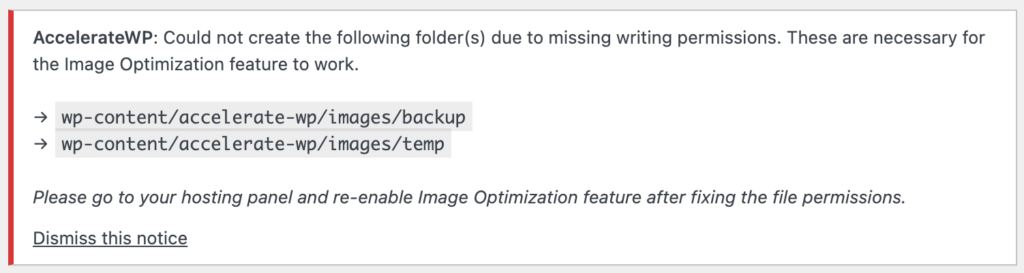
Tệp gốc sẽ được sao chép vào thư mục sao lưu: WP_CONTENT_DIR/accelerate-wp/images/backup/uploads/{đường dẫn tương đối của tệp} Sau đó, tệp gốc sẽ được thay thế bằng tệp tối ưu hóa và thêm một tệp bổ sung trong định dạng webp.
Chức năng tối ưu hóa hình ảnh sẽ tự động kích hoạt khả năng của plugin để thay thế các hình ảnh gốc bằng định dạng WebP nếu chúng có trong hệ thống tệp.
Khi một hình ảnh mới được tải lên trang web của bạn bằng cách sử dụng các chức năng/giao diện của WordPress, nó sẽ được gửi để tối ưu hóa với ưu tiên cao.
Sau khi hoàn tất tối ưu hóa của tất cả các hình ảnh, bạn sẽ thấy thông báo trong bảng quản trị.

Khôi phục hình ảnh từ thư mục sao lưu
WP_CONTENT_DIR – đường dẫn đến thư mục wp-content của trang web của bạn
Kiểm tra trước khi chạy (kiểm tra mô phỏng): rsync -avnI WP_CONTENT_DIR/accelerate-wp/images/backup/uploads/ WP_CONTENT_DIR/uploads
Khôi phục và ghi đè lên các tệp từ thư mục sao lưu: rsync -avI WP_CONTENT_DIR/accelerate-wp/images/backup/uploads/ WP_CONTENT_DIR/uploads
Khắc phục sự cố
Quyền tệp không chính xác – Tối ưu hóa hình ảnh sẽ không bắt đầu và hiển thị thông báo quản trị viên. Bạn có thể thử bật lại tính năng tối ưu hóa hoặc tạo thư mục bằng tay.

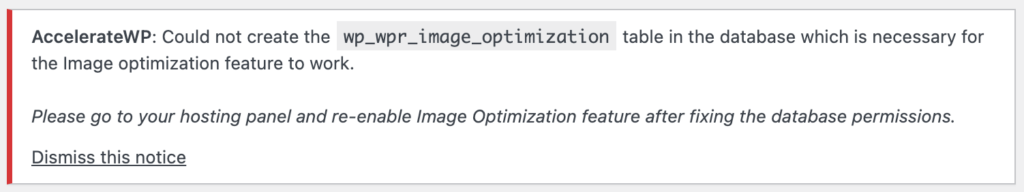
Database table cannot be created (Không thể tạo bảng cơ sở dữ liệu) – Tối ưu hóa hình ảnh sẽ không bắt đầu và hiển thị thông báo quản trị viên. Bạn có thể thử bật lại tính năng tối ưu hóa hoặc liên hệ với quản trị viên hệ thống của bạn.

Monthly quota exceeded (Vượt quá hạn ngạch hàng tháng) – Gói của bạn đã đạt đến giới hạn sử dụng tính năng cho tháng hiện tại. Plugin sẽ hiển thị một thông báo quản trị viên và tạm dừng tối ưu hóa hình ảnh cho đến khi bắt đầu tháng kế tiếp.

Authentication failed (Xác thực thất bại) – Plugin sẽ hoãn quá trình tối ưu hóa hình ảnh và thử lại sau mỗi 15 phút. Nếu quá trình xác thực thất bại trong hơn 24 giờ, plugin sẽ dừng quá trình và hiển thị một thông báo quản trị viên. Vui lòng liên hệ với quản trị viên hệ thống của bạn.

SaaS service not available (Dịch vụ SaaS không khả dụng) – Plugin sẽ hiển thị thông báo quản trị, tạm dừng xử lý các công việc khác trong hàng đợi và thử lại mỗi 5 phút trong thời gian một giờ tiếp theo, sau đó là mỗi giờ.

7. Preload
7.1. Preload Cache
Thường thì, bộ nhớ cache trang web được tạo ra khi trang web được truy cập lần đầu tiên. Bạn có thể kích hoạt việc tiền tải bộ nhớ cache trang web. Điều này có nghĩa là cache cho trang web sẽ được tạo ra khi trang web được tạo mới hoặc cập nhật.
Nếu tiền tải bộ nhớ cache dựa trên bản đồ trang web được kích hoạt, một tệp bản đồ trang web đã được xác định sẽ được sử dụng để tạo ra cache sơ bộ.
7.2. Preload Links
Cung cấp chức năng tiền tải nội dung HTML của liên kết khi di chuột qua để tăng tốc tải trang sau khi nhấp chuột.
7.3. Prefetch DNS Requests
Nếu trang web của bạn sử dụng tài nguyên bên ngoài (ví dụ: font chữ Google, video YouTube, v.v.), AccelerateWP có thể tiền tải những tài nguyên này để tăng tốc tải trang. Để kích hoạt việc tiền tải URL bên ngoài, cung cấp một danh sách các URL bên ngoài.
7.4. Preload Fonts
Tăng tốc tải phông chữ bằng trình duyệt, thông báo cho trình duyệt ngay từ đầu yêu cầu về danh sách đầy đủ các phông chữ để tải xuống.
8. Advanced Rules
Cài đặt bộ nhớ cache nâng cao. Nếu bạn có các trang cụ thể phải được xử lý riêng lẻ, bạn có thể thêm một quy tắc tùy chỉnh cho chúng.
8.1. Never Cache URL(s) (Không bao giờ lưu trữ URL(s))
Cung cấp danh sách các URL không thể được lưu trữ.
8.2. Never Cache Cookies (Không bao giờ lưu trữ Cookies)
Cung cấp danh sách các tệp Cookie không thể được lưu trữ.
8.3. Never Cache User Agent(s) (Không bao giờ lưu trữ User Agent(s))
Cung cấp danh sách tên User Agent không thể được lưu trữ.
8.4. Always Purge URL(s) (Luôn xoá URL(s))
Bạn có thể chỉ định các URL sẽ bị xóa khỏi bộ nhớ cache khi bất kỳ bài viết hoặc trang nào được cập nhật.
8.5. Cache Query String(s) (Lưu trữ chuỗi truy vấn(s))
Mặc định, AccelerateWP không lưu trữ các URL với chuỗi truy vấn, nhưng trong tùy chọn này, bạn có thể chỉ định các tham số GET phải được lưu trữ.
9. Database
Tối ưu hóa cơ sở dữ liệu giúp làm sạch cơ sở dữ liệu khỏi dữ liệu hết hạn và không sử dụng.
9.1. Post Cleanup (Dọn dẹp bài viết)
Làm sạch phiên bản bài viết, nháp được tự động lưu và các bài viết đã bị xóa trong thùng rác. Hãy cẩn thận, sau khi xóa, bạn sẽ không thể khôi phục lại dữ liệu này.
9.2. Comments Cleanup (Dọn dẹp bình luận)
Làm sạch bình luận spam và bình luận đã bị xóa trong thùng rác. Hãy cẩn thận, sau khi xóa, bạn sẽ không thể khôi phục lại dữ liệu này.
9.3. Transients Cleanup (Dọn dẹp Transients)
Làm sạch các tùy chọn tạm thời cho các plugin hiện có và các tùy chọn không sử dụng nữa sau khi xóa các plugin.
9.4. Database Cleanup (Dọn dẹp cơ sở dữ liệu)
Cung cấp tối ưu hóa bảng trong máy chủ cơ sở dữ liệu của bạn.
9.5. Automatic cleanup (Dọn dẹp tự động)
Cho phép bạn lên lịch dọn dẹp định kỳ cơ sở dữ liệu.
10. Heartbeat
Heartbeat của WordPress là một chức năng của việc kiểm tra từ máy chủ cung cấp dữ liệu đến trình duyệt theo chu kỳ.
Giảm hoặc vô hiệu hóa hoạt động Heartbeat
Để kiểm soát tải máy chủ, bạn có thể kích hoạt chức năng Kiểm soát Heartbeat và giảm hoặc vô hiệu hóa hoạt động Heartbeat. Bạn có thể quản lý hoạt động Heartbeat riêng biệt cho phần quản trị, phần giao diện người dùng và phần chỉnh sửa bài viết. Hãy cẩn thận, vô hiệu hóa Heartbeat có thể làm hỏng các plugin sử dụng chức năng này.
11. One-click AccelerateWP Add-ons
11.1. Varnish
Khi máy chủ sử dụng Varnish, bạn cần kích hoạt tiện ích mở rộng để thực hiện việc xóa bộ nhớ cache Varnish khi AccelerateWP xóa bộ nhớ cache trang web.
11.2. WebP Compatibility
Nếu trang web của bạn sử dụng plugin WebP, bạn có thể kích hoạt tiện ích mở rộng Tương thích với WebP của AccelerateWP để đảm bảo khả năng tương thích trình duyệt với các hình ảnh WebP của bạn.
12. CDN
CDN là viết tắt của Mạng phân phối nội dung (Content Delivery Network), tính năng giúp đơn giản hóa và tăng tốc quá trình tải tài nguyên cho khách hàng của bạn.
Để bắt đầu sử dụng CDN, bạn cần:
- Trang web công khai trên Internet với tên miền hợp lệ.
- Pull một khu vực CDN, ví dụ như https://bunny.net/.
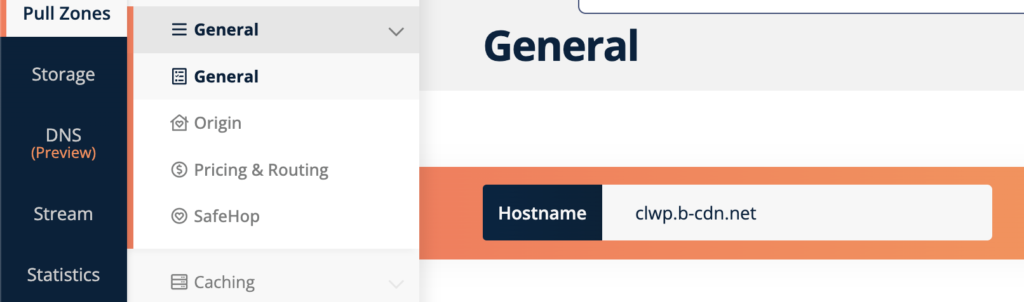
Để cài đặt CDN trong AccelerateWP, bạn phải đăng ký khu vực CDN và lấy cấu hình khu vực Pull. Sau khi cài đặt khu vực Pull, bạn sẽ nhận được một địa chỉ, ví dụ: domain.b-cdn.net.

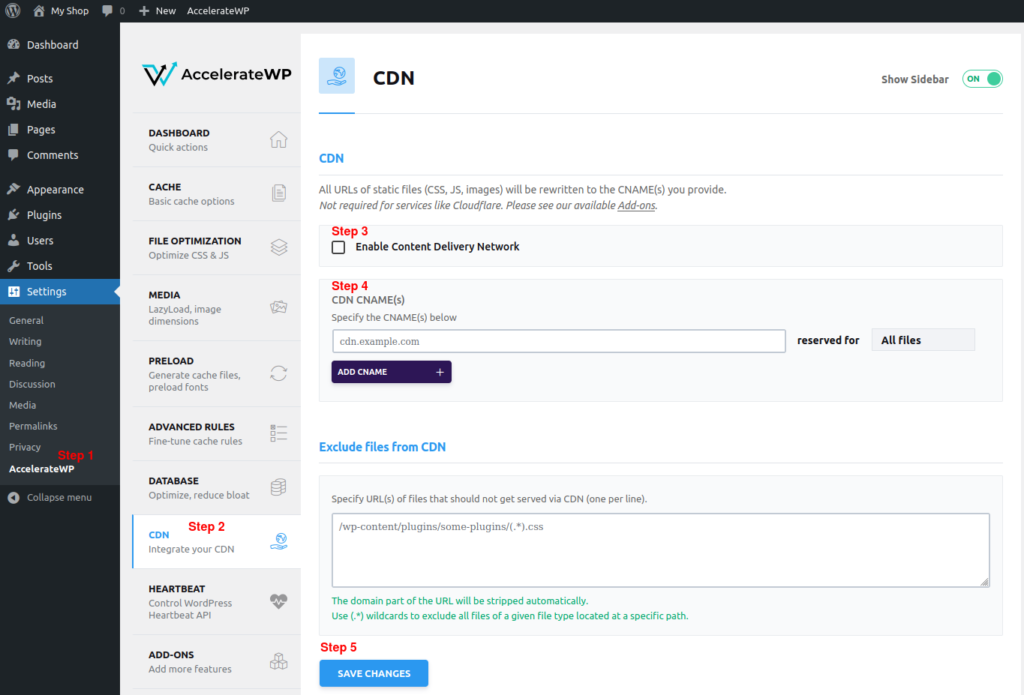
Truy cập vào WP Admin của trang web WordPress của bạn, mở cài đặt của AccelerateWP (Bước 1) và chọn phần CDN (Bước 2). Chọn tùy chọn: Kích hoạt Mạng phân phối nội dung (Content Delivery Network) (Bước 3) và điền vào trường “CDN CNAME(s)” với địa chỉ domain.b-cdn.net đã nhận trước đó (Bước 4).

Nhấp vào nút “Lưu thay đổi” (Bước 5).
Để kiểm tra xem CDN hoạt động, mở trang web trong chế độ ẩn danh với Công cụ Phát triển mở trong trình duyệt của bạn. Chuyển đến tab “Mạng” (Network), tìm cột “Domain”, bạn nên thấy địa chỉ đã chỉ định trong cài đặt CDN của plugin AccelerateWP cho các tệp js/css/image của bạn.
13. Tools
Để sao lưu cài đặt, có một chức năng để xuất cài đặt. Để sử dụng nó, nhấp vào nút Tải xuống cài đặt. Khi bạn cần khôi phục cài đặt, chọn tệp cài đặt đã lưu của bạn và nhấp vào nút Tải lên tệp và nhập cài đặt.
AccelerateWP Premium: Tính năng lưu trữ đối tượng (Object caching)
Lưu ý: Lưu trữ đối tượng là một tính năng cao cấp hiện đang trong giai đoạn beta và chỉ có sẵn cho một số nhà cung cấp dịch vụ lưu trữ.
Khác với việc lưu trữ trang hoàn chỉnh trong bộ nhớ cache, cơ chế này không lưu trữ toàn bộ trang vào bộ nhớ cache, mà lưu trữ kết quả truy vấn cơ sở dữ liệu trong bộ nhớ lưu trữ bổ sung để truy cập nhanh chóng. Cơ chế này thực sự hữu ích trong trường hợp trang web của bạn cần xử lý nhiều trang mỗi giây khi yêu cầu đến và có thể hữu ích trong trường hợp không thể sử dụng lưu trữ trang hoàn chỉnh, ví dụ như trên các trang cá nhân hóa.
Tính năng lưu trữ đối tượng được khuyến nghị sử dụng trong các trường hợp sau:
- Các trang web được sử dụng để trao đổi thông tin cực kỳ tích cực (diễn đàn, blog, v.v.)
- Các trang web có quá nhiều yêu cầu chạy cùng lúc
- Các trang web có các trang quan trọng không thể được lưu trữ hoàn toàn và loại trừ khỏi “lưu trữ toàn bộ trang” vì bất kỳ lý do nào
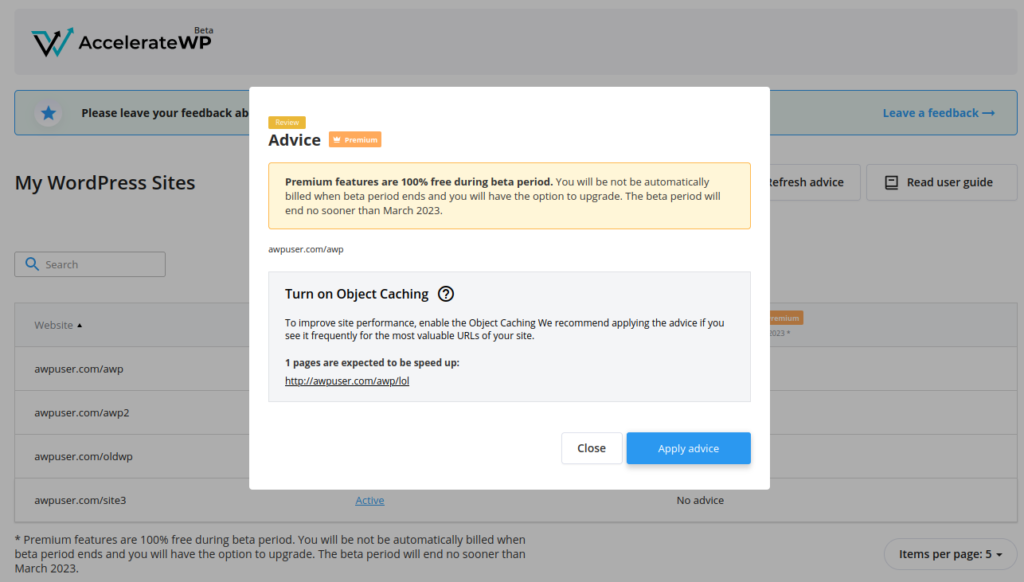
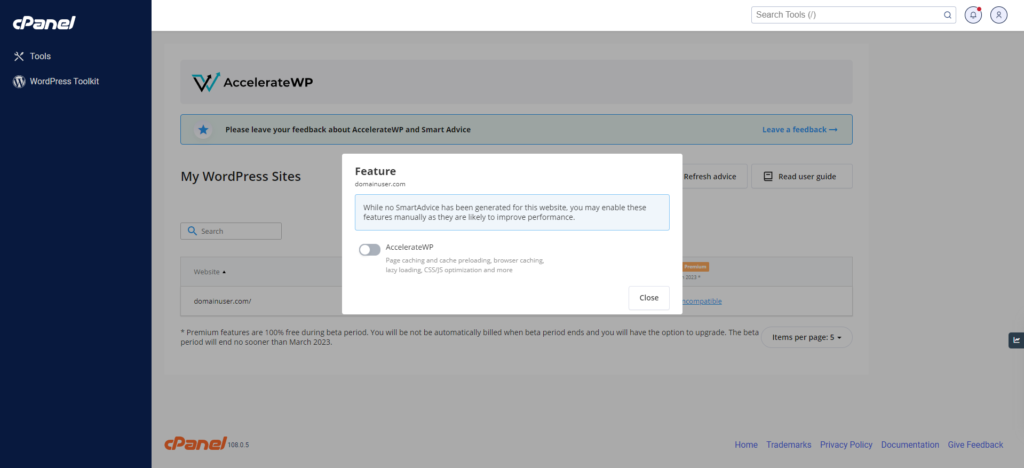
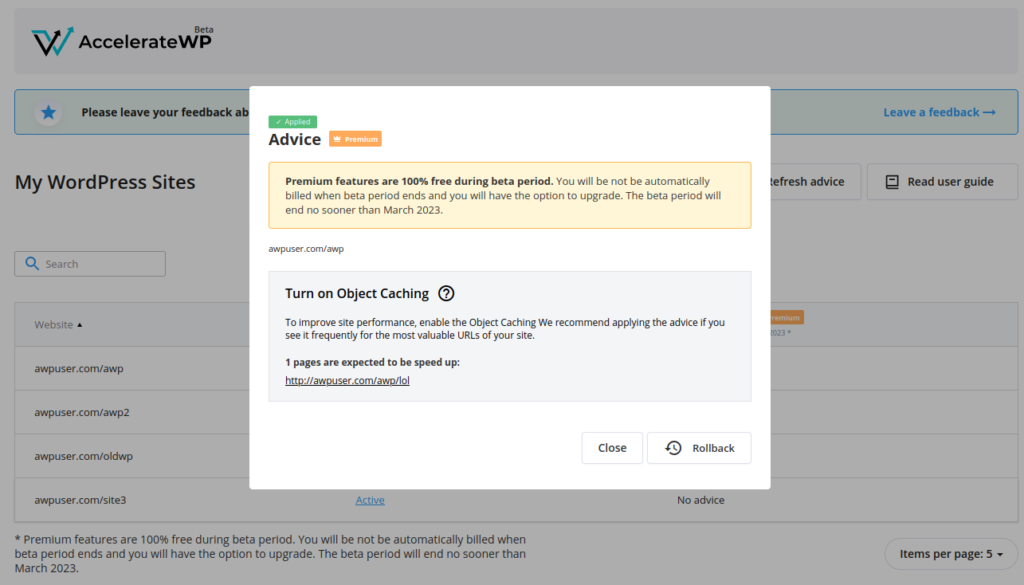
Để bắt đầu làm việc với tính năng lưu trữ đối tượng, kiểm tra xem lời khuyên có sẵn trong ô tương ứng trên giao điểm của trang web và cột AccelerateWP Premium.

Và nhấp vào nút “Apply advice” để kích hoạt tính năng lưu trữ đối tượng.

Nếu bạn vẫn muốn thử tính năng trên trang web mà không có lời khuyên được cung cấp, nhấp vào biểu tượng hình bánh răng và kích hoạt tính năng.

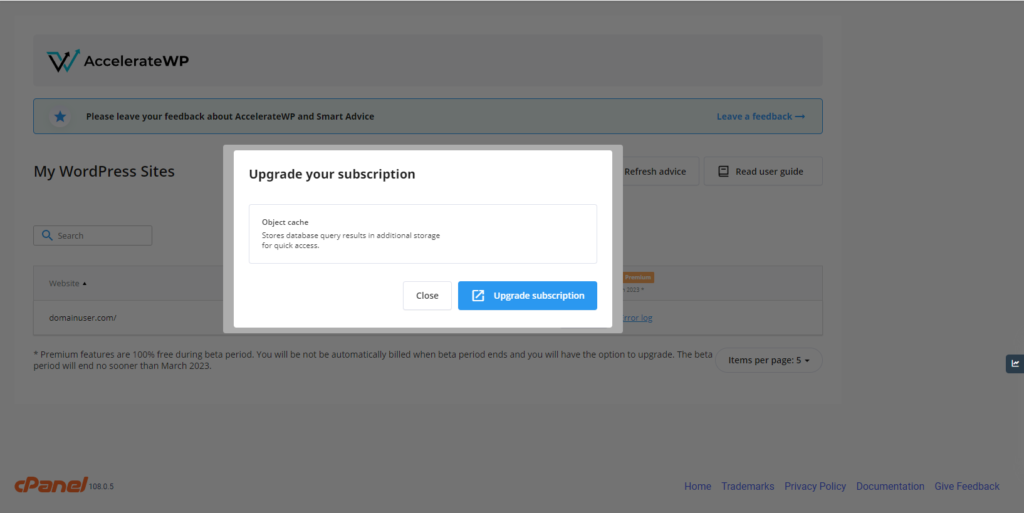
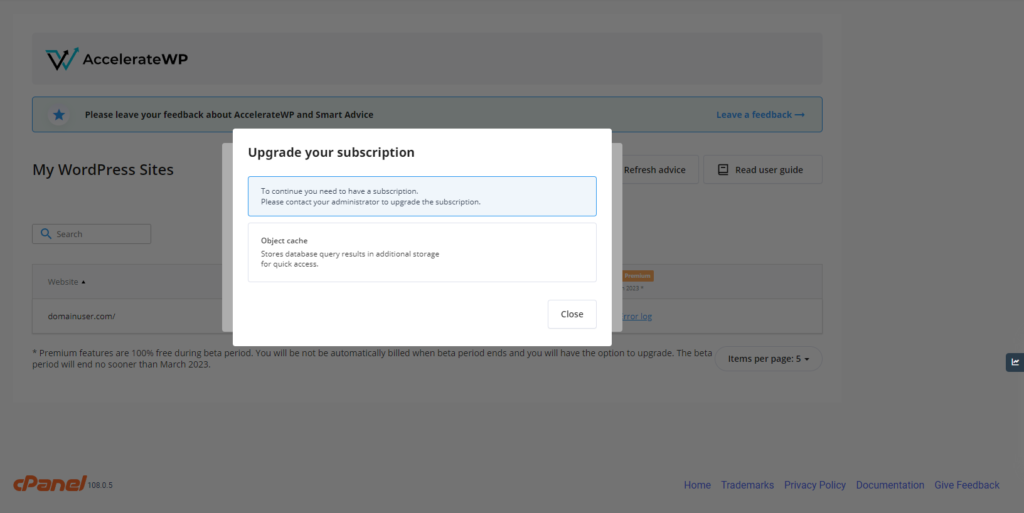
Trong trường hợp bạn vẫn chưa có gói đăng ký Premium hoạt động, bạn sẽ thấy cửa sổ sau với liên kết đến trang nơi bạn có thể nâng cấp gói đăng ký.

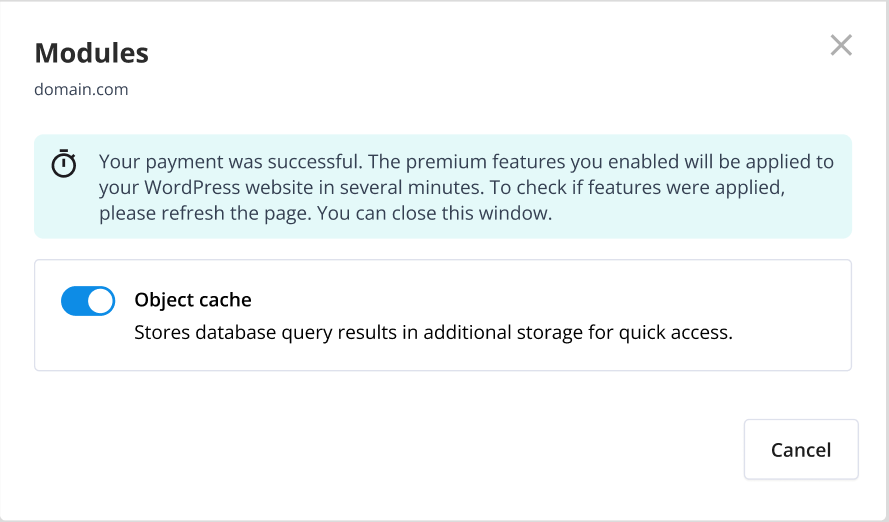
Khi nhấp vào liên kết nâng cấp, bạn sẽ thấy giao diện thanh toán mở trong cửa sổ trình duyệt mới. Việc nâng cấp gói đăng ký thành công sẽ tự động đóng cửa sổ thanh toán và bắt đầu quá trình nâng cấp nền tảng. Sau khi thanh toán của bạn được xử lý, tính năng sẽ tự động được cài đặt trên trang web.

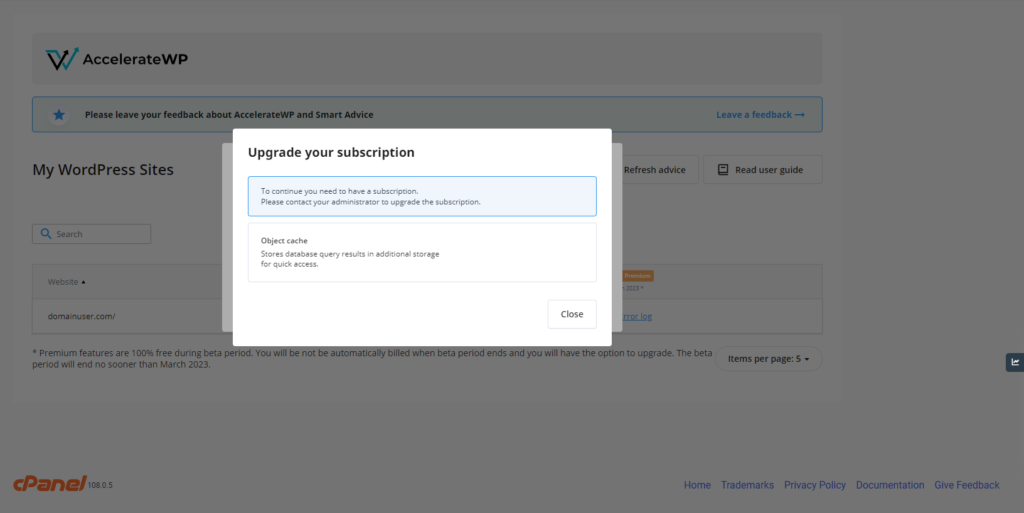
Nếu bạn không thấy bất kỳ liên kết nào, hãy liên hệ với nhà cung cấp dịch vụ lưu trữ của bạn để nâng cấp gói đăng ký thủ công.

Nếu bạn không thấy bất kỳ liên kết nào, hãy liên hệ với nhà cung cấp dịch vụ lưu trữ của bạn để nâng cấp gói đăng ký thủ công.

Nếu gói đăng ký đang hoạt động, bạn sẽ bỏ qua cửa sổ đăng ký và tiếp tục trực tiếp vào quá trình cài đặt plugin.
Sau một vài phút, phiên bản Redis sẽ được cấu hình, plugin sẽ được cài đặt và kích hoạt.

Đóng cửa sổ và xem liên kết “Hoạt động” trong ô tương ứng của bảng. Lưu trữ đối tượng không yêu cầu bất kỳ cấu hình bổ sung nào.
Giới hạn
Có các yêu cầu sau để kích hoạt Lưu trữ đối tượng:
- Trang web phải sử dụng phiên bản ea-PHP 7.4 hoặc 8.0.
- Phiên bản WordPress phải là 3.7 trở lên.
- Không được cài đặt bất kỳ plugin Caching WordPress nào khác.
- Snuffleupagus phải được tắt.
- WordPress không nên chạy ở chế độ Multisite.
Bài được dịch từ nguồn: AccelerateWP | Documentation (cloudlinux.com)

