Fix lỗi 404 trên Cyber Panel sau khi cài đặt mã nguồn.
Giới thiệu,
Giới thiệu CyberPanel – một web hosting control panel miễn phí được phát triển và hỗ trợ bởi OpenLiteSpeed. có nhiều tính năng, tốc độ, hỗ trợ SSL miễn phí. CyberPanel có 2 phiên bản miễn phí và thương mại.
- Xem hướng dẫn cài đặt tại đây Install Cyber Panel
Cyber có một vấn đề rất đáng chú ý là khì bạn upload website lên, trang home thì hoạt động bình thường nhưng các trang con khi truy cập sẽ báo lỗi 404 và tuy nhiên OpenLiteSpeed không thể sử dụng .htaccess trực tiếp được, file .htaccess khi upload lên nó sẽ không nhận do lỗi Rewrite Rules File.htaccess.
Để giải quyết lỗi này mới bạn theo dõi nhé
Các bước thực hiện fix lỗi 404 trên Cyber Panel
Bước 1: Đăng nhập vào quản trị CyberPanel
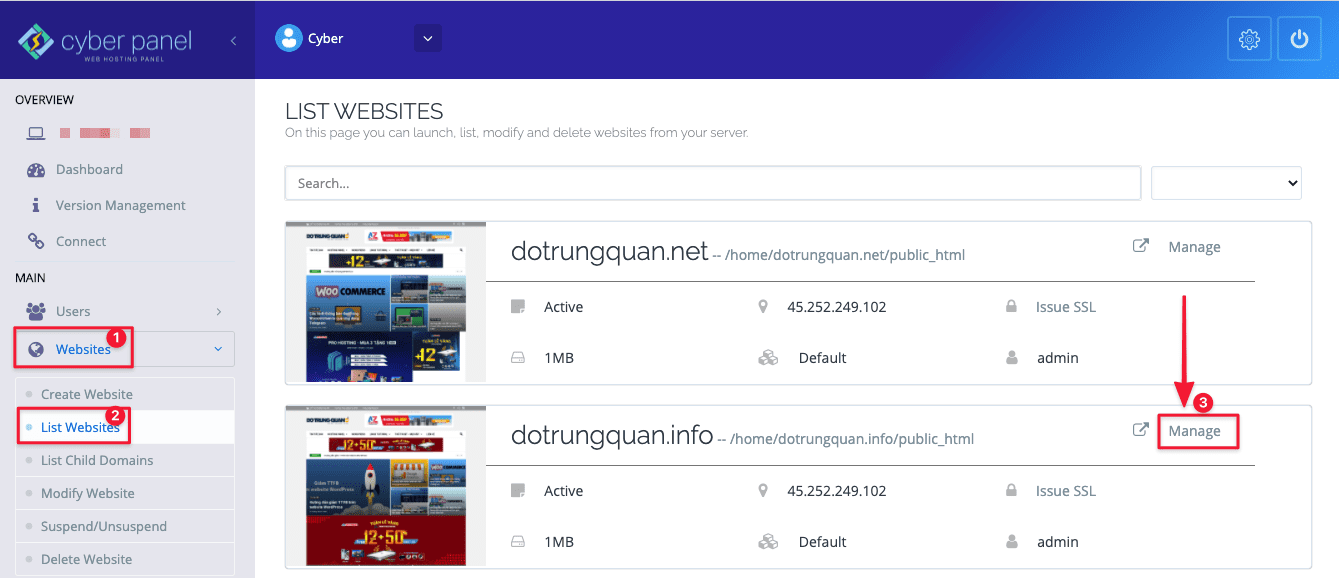
Bạn đăng nhập vào quản trị Cyber Panel => Trang web => Danh sách trang web => Manage

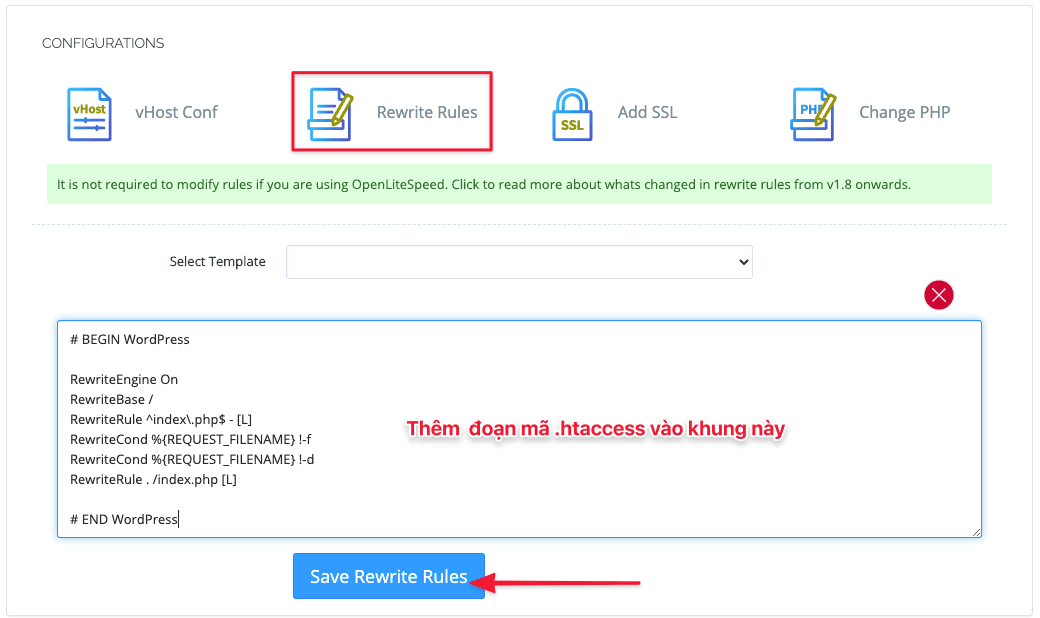
Tại đây bạn sẽ thấy phần Rewrite Rules bạn click chọn và thêm vào nội dung của file .htaccess như sau

Nội dung cần thêm vào Rewrite Rules. Lưu ý đoạn mã bên dưới chỉ thích hợp với mã nguồn WordPress
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Bước 2: Khởi động lại dịch vụ
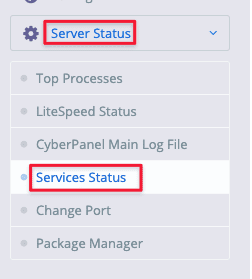
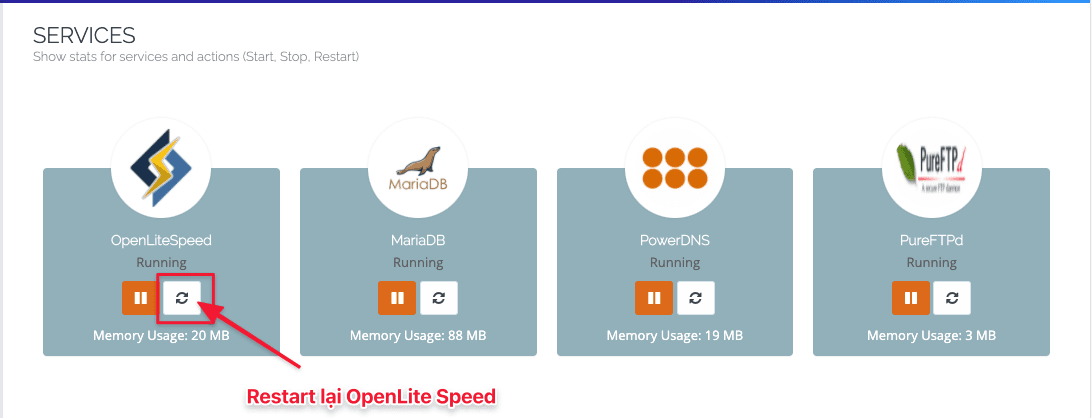
Sau khi đã thêm xong bạn tiến hành khởi động lại OpenLite Speed bằng cách. Chọn Server Status => Services Status

Bạn click chọn biểu tượng như ảnh minh họa bên dưới để khởi động lại OpenLite Speed.

Bây giờ bạn hãy thực hiện kiểm tra lại website xem còn lỗi 404 trang con nữa không nhé.

Như vậy mình đã hướng dẫn hoàn tất các bước fix lỗi 404 trên Cyber Panel. Hi vọng bài viết này mang lại nhiều điều bổ ích và giúp bạn xử lý được lỗi trên một cách nhanh chóng.
Chúc bạn thực hiện thành công!